


Jobs-to-be-done centra en los problemas y necesidades de los usuarios mientras que Personas, bien ejecutado, incluye la misma información y además aporta detalles conductuales y actitudinales.




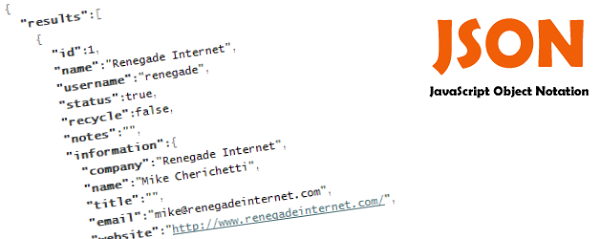
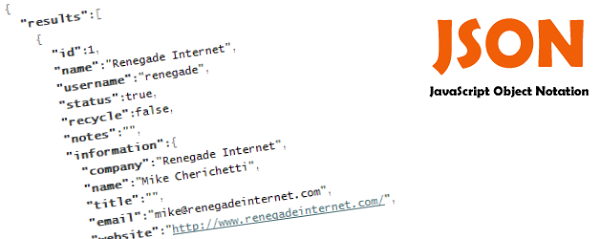
Si has trabajado con la API de geolocalización antes, lo más probable es que hayas querido comprobar si tenía permiso para utilizar Geolocalización sin provocar un aviso. Esto simplemente no era posible. Había que solicitar la posición actual y esto indicaría el estado del permiso o provocaría un mensaje que mostrar al usuario.
No todas las API funcionan de esta manera. La API de notificaciones tiene su propia manera que permite comprobar el estado de permiso actual a través de Notification.permission.
A medida que la plataforma web crece en número de API’s, es necesario que haya una única manera estándar para que los desarrolladores comprueben el estado de un permiso, en lugar de tener que recordar cómo funcionan todas y cada una de las API. La Permission API, disponible en la versión de Chrome 43, está destinada a ser este único método estándar para comprobar el estado de los permisos de una API.

Ante la pregunta de si es posible rotar libremente un elemento en la pantalla mediante el movimiento del ratón o el dedo (en las pantallas táctiles) sólo con HTML5 y CSS, la respuesta típica sería “no, no sin JavaScript” ... pero esta solución que proponemos sólo necesita unas pocas líneas de JS, y esta variación tiene la adición interesante de las variables CSS.


La psicología juega un papel fundamental en el diseño de interacción. Con el fin de ofrecer una experiencia de usuario óptima, tienes que identificarte con los usuarios y entender sus intenciones antes que ellos. Con esta información, puedes señalar convenientemente el camino directo hacia donde quieren ir e insertar tu mejor contenido en su línea de visión.
Vamos a analizar 5 formas en las que algunas tiendas físicas aumentan sus ventas haciendo cambios a sus diseños de tienda (en ocasiones muy pequeños), cambios que también se pueden aplicar a las tiendas de e-commerce.

Uno de los aspectos claves a la hora de diseñar nuestras paginas Web, es la velocidad de carga de estas. Este aspecto, muchas veces olvidado por los diseñadores y programadores es clave para que la experiencia de usuario sea positiva, y nuestros clientes no se desconecten antes de llegar a nuestro objetivo.
