Como hacer que tu navegación sea obvia y mantengas a los usuarios
Es un tema muy debatido ya que aunque los diseñadores y desarrolladores coinciden en su mayoría en cuando utilizar un menú de este tipo y cuando no, todavía hay muchas aplicaciones móviles que siguen este patrón. Normalmente se reduce a la idea común de que no hay espacio para colocar la navegación en una pantalla pequeña, al carecer de una correcta arquitectura de la información o simplemente a la gran cantidad de contenido.
Si la aplicación se vuelve demasiado compleja, piensa en la desagregación. Mira lo que Facebook hizo con Messenger. Fracasó la funcionalidad en torno a acciones clave y lo pusieron en su propia aplicación separada.
Los menús de hamburguesa hacen que el compromiso baje, hacen que la exploración sea más lenta y confunden a los usuarios.
Pestañas

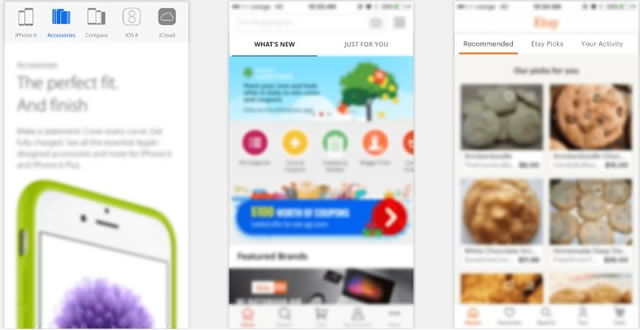
Ejemplos de Ali expreso y Etsy
Las pestañas ayudan a organizar el contenido en categorías, como lo harías en un menú de navegación. Los usuarios van a saber al instante cómo usarlo. Utiliza etiquetas o combinalas con iconos.
Navegación inferior

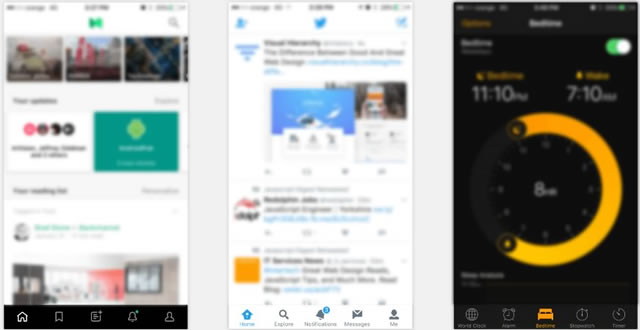
Ejemplos del Medio, Twitter y reloj iOS
Un pariente cercano de las pestañas que merece su propia categoría. El patrón se adoptó en ambas plataformas iOS y Android, en su mayoría "siempre visible" y compuesto de iconos con etiquetas. La barra de navegación se puede ocultar / mostrar con el desplazamiento hacia abajo y hacia arriba. Una nota al margen, a pesar de que Google no recomienda el uso de una descripción de los iconos inactivos en algunos casos, somos partidarios del uso de etiquetas. No hay que convertir la navegación en un juego de adivinanzas para los usuarios.
Mostrar más

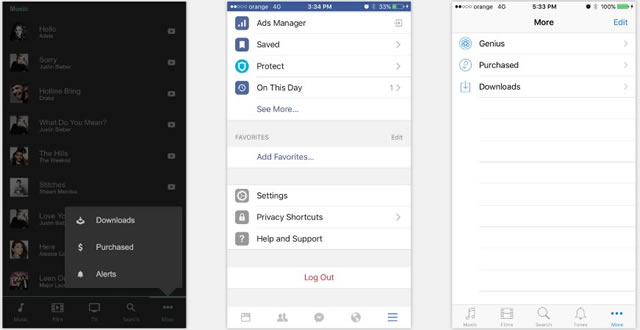
Ejemplos de Facebook y iTunes
Si hay más elementos de menú que caben en la pantalla puedes agregar una opción de Ver más. Reduce la lista a las cuatro principales acciones que deseas que tus usuarios hagan y pon el resto de items que queden bajo un modal o emergente, o incluso en una nueva página. Tienes la opción de ampliar la configuración aquí y enriquecerla si se ajusta a los requisitos.
Navegación con Scroll

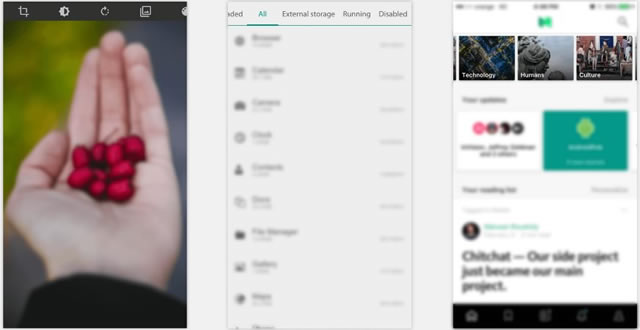
Ejemplos de Medium
Al igual que en "Mostrar más" este es otro enfoque para la listas de opciones más largas. Hacerlo con desplazamiento de forma que los usuarios pueden moverlo de lado a lado. Utilizar sólo un icono puede funcionar con los usuarios de bien educados, pero asegúrate de probarlo antes de implementarlo.
Inline

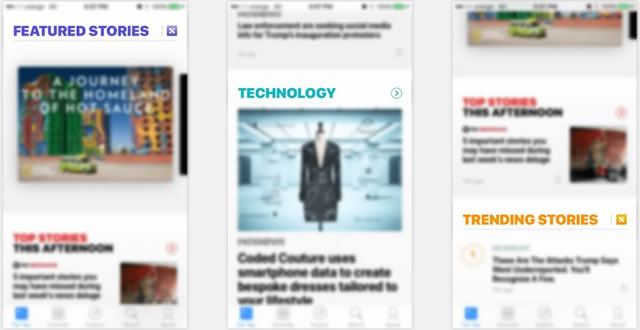
Ejemplos de Noticias iOS
Puedes presentar las principales categorías en el eje principal de la aplicación. Este sería tu página de inicio en caso de una aplicación web. Estos grupos se pueden disponer como una lista con cabeceras descriptivas. Bajo las categorías puedes presentar el contenido como fichas desplazables horizontalmente para facilitar el acceso, o lo que consideres que mejor funciona para el contenido.
Control segmentado

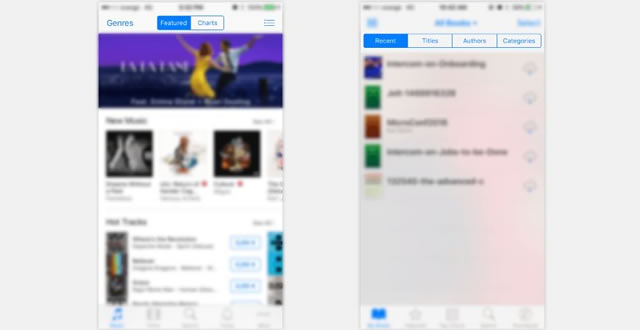
Ejemplos de iTunes y iBooks
Si sólo hay un par de destinos, puedes utilizar un control segmentado. Todas las opciones son visibles a la vez y se puede acceder con un solo toque.
No escondas la búsqueda

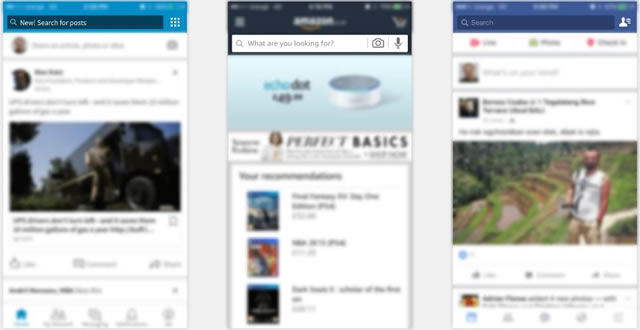
Ejemplos de LinkedIn, Amazon y Facebook
No es sólo la navegación lo que se esconde detrás del menú de hamburguesa. Si la búsqueda es una funcionalidad clave en tu aplicación, tiene que estar siempre frente al usuario. No lo ocultes. Puedes colocarlo en la parte superior de la pantalla o disponer una referencia visual que acceda al modo búsqueda.
Diseñar siempre con el contenido
No se enfatiza esto lo suficiente. Siempre diseñar con contenido real, de lo contrario vas a terminar con marcadores de posición, lorem ipsums y menús de hamburguesa dentro de los menús de hamburguesa. El contenido por sí mismo no tiene sentido, y los diseños sin contenido tampoco.
El hecho de que los menús de hamburguesa son una mala elección está respaldada por las estadísticas reales, y lo han probado las empresas que ganan dinero con el tiempo pasado en la aplicación. Así que si tienes que convencer a alguien - un cliente, un jefe o al encargado - ¿por qué el cambio a un patrón de navegación más obvio es una buena idea?, esto podría ayudar:
-
Como dice @lukew Lo obvio siempre gana .
-
Facebook, YouTube, Spotify lo han quitado. Esta es la razón.
-
La compañía de gestión de proyectos Redbooth cambió a una navegación inferior después de una extensa investigación y un doble uso en la aplicación. Lee sobre esto aquí.


Comentarios