La construcción de Sliders es una tarea que se ha simplificado mucho desde el surgimiento de frameworks y librerías javascript como jQuery o Prototype. Lo que antes era una tarea ardua y pesada ahora es tarea de unas pocas líneas de código.
Para un ingeniero de Software, la tarea es ahora de encontrar una forma estándar de desarrollar dichos pasadores de forma que su solución se aplique a la mayoría (sino a todos) de los casos posibles de forma que no tenga prácticamente que modificar el código generado ante cambios de diseño, como número de elementos, paginadores, …
En el presente artículo vamos a estudiar los elementos que contiene un slider, unos principios básicos de funcionamiento y una serie de prácticas útiles en su programación.
Elementos del pasador
Podemos distinguir entre los siguientes elementos dentro de un Slider:
- Contenedor principal: Sirve para agrupar todos los elementos del Slider.
- Menú de navegación. Contiene el menú que nos va a permitir navegar por los elementos. Pueden ser botones de anterior y siguiente o un paginador, por ejemplo.
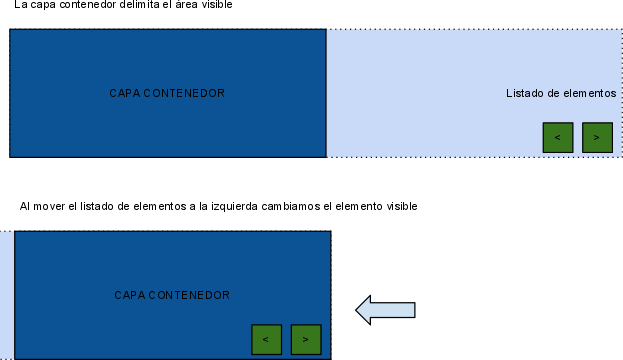
- Capa contenedora. Este elemento sirve para determinar cual es el área visible que se a ver en pantalla. El truco consiste en ponerle unas dimensiones fijas y la propiedad overflow a hidden, para ocultar todo el contenido que se salga de su interior. Además, tiene que tener posicionamiento relativo para poder especificar el posicionamiento absoluta del listado de elementos.
- Listado de elementos: Este elemento está dentro de la capa contenedora y tiene un tamaño que excede a su padre. Además, tiene posicionamiento absoluto para poder animar la posición del listado respecto a la capa contenedora.
Un ejemplo de este funcionamiento sería esto:

Maquetación del slider
La maquetación de los elementos anteriormente descritos podría ser así:
<!-- Slider --> <div class=”slider”> <!-- Capa contenedora --> <div class=”contenedor”> <!-- Listado de elementos --> <ul> <li><img src=”images/img1.jpg” alt=”image 1”></li> <li><img src=”images/img2.jpg” alt=”image 2”></li> <li><img src=”images/img3.jpg” alt=”image 3”></li> </ul> </div> <!-- Menu --> <div class=”menu”> <ul> <li><a href=”#”>Prev</a></li> <li><a href=”#”>Next</a></li> </ul> </div> </div>
A continuación, vamos a destacar una serie de consejos que deberían de cumplir todos los SLIDERs.
Programación en jQuery
Utlizando clases en lugar de IDs para referenciar a los SLIDERs podemos utilizar la siguiente técnica en jQuery para automatizar el comportamiento de todos ellos.
// Slider
$('.slider').each (function ())
{
// Declaración de variables
var slider = this ;
// Código del Slider
// …
}
Esto nos permite diseñar el comportamiento básico de todos ellos sin tener que programarlos uno a uno.
Utilizando el .animate de jQuery
El método de animación más recomendado es animar el posicionamiento del elemento respecto al contenedor. (la posición left o top, cuando sea un slider horizontal o vertical, respectivamente).
Lógicamente, para esto, nuestro contenedor tiene que tener posicionamiento relativo y el listado posicionamiento absoluto.
.slider .contendor {
position: relative;
}
.slider .contenedor ul {
position: absolute;
top: 0;
left: 0;
/*
* Valor muy alto para permitir almacenar todos los elementos
* Este valor debería ser height para sliders verticales
*/
width: 10000px;
}
Para más información sobre posicionamiento, consulte este artículo
En el caso de sliders horizontales o verticales de tamaño fijo, donde cada item tiene el mismo tamaño, la forma más sencilla de animar es la siguiente:
- Sacar el número de elementos en total
var numElementos = $(slider).find ('.contenedor ul li').size () ; - Calcular la distancia entre dos elementos
El mejor método para calcular esto es calcular la diferencia de posicionamiento entre el segundo elemento y el primeroDe esta forma, tenemos la distancia absoluta, sin tener que preocuparnos de márgenes, rellenos y la diferencia de cómo se interpretan estos valores dependiendo del navegador.
var distancia = $(slider).find ('li:first-child + li').position().left - $(slider).find ('li:first-child').position().left ;¡Atención! Si nos fijamos bien, es posible que el código anterior nos de un error en el caso de que haya menos de 2 elementos. Afortunadamente, en este caso, la lógica nos indica que un SLIDER no tiene ninguna función en este caso, por lo que lo más lógico es desactivarlo antes.
// Slider $('.slider').each (function ()) { // Declaración de variables var slider = this ; var numElementos = $(slider).find ('.contenedor ul li').size () ; // ¿Es necesario un Slider? if (numElementos < 2) { return ; } // Código del slider // ... } - Calcular el número de elementos visibles.
Que se puede calcular dividiendo el ancho (o alto) del contenedor entre la distancia entre los elementos. - Inicializar el paginador a 1
Cada vez que el usuario pulse sobre los botones de anterior y siguiente, entonces se calcula la posición left multiplicando la página actual por el ancho. Además, hay que actualizar el paginador aumentándolo o disminuyéndolo en una unidad según avancemos o retrodedamos.
Un ejemplo de la animación del listado de elementos es el siguiente:
// …
// Siguiente
$(this).find ('.next').click (function (e)
{
// Evitamos el comportamiento del enlace
e.preventDefault () ;
// Si hay más elementos a la derecha
if (page < (numItems - numItemsVisible))
{
page++;
$(slider).find ('ul').stop().animate ({left:"-" + (myWidth * (page - 1) + 'px')}, velocity) ;
}
}) ;
// Anterior
$(this).find ('.prev').click (function (e)
{
// Evitamos el comportamiento del enlace
e.preventDefault () ;
// Sólo si hay elementos a la izquierda
if (page > 1)
{
page--;
$(slider).find ('ul').stop().animate ({left: "-" + (myWidth * (page - 1) + 'px')}, velocity) ;
}
}) ;
// …
Otra cosa importante a tener en cuanta cuando realizamos la animación es la siguiente. Como estamos indicando la nueva posición del elemento de forma absoluta podemos realizar lo siguiente:
$(slider).find ('ul').stop().animate ({ … }) ;
Con STOP estamos indicando que cualquier animación que hubiera previamente debe detenerse y sólo hacer caso a la nueva, de forma que no se van quedando las animaciones en cola y sólo tiene valor la última que ha pulsado el usuario.
Desactivar el menú si no hay elementos suficientes para realizar la animación
Una buena práctica es desactivar el menú de navegación cuando el número de elementos totales es inferior o igual al número de elementos visibles.
if (numElementos <= numVisible)
{
$(slider).find (".menu").hide () ;
}
Comportamiento automático
Con el plugin de timer.js es posible hacer que el slider avance automáticamente Utilizando además atributos “data-” de HTML podemos especificar atributos al Slider para que se desactive este comportamiento automático una vez que el usuario realiza una acción manual sobre el Slider.
Por ejemplo… podemos añadir un atributo al comenzar cada Slider
$('.slider').each (function ())
{
// Vars
var slider = this ;
// Definir la acción del menú
$(slider).attr ('data-automatic', 1);
// Comportamiento automático
$(slider).everyTime (5000, function()
{
// ¿Está activado el comportamiento automático?
if ($(slider).attr ('data-automatic') == '1')
{
// Código de animación
}
}
// En las acciones del menú lo desactivamos
$(slider).find ('menu a').click (function (e)
{
$(slider).attr ('data-automatic', 0);
}) ;
}

Comentarios