En este artículo vamos a ver los conceptos para la optimización de un archivo SVG, tomando como ejemplo la optimización del logo de Twitter (pasaremos de 932 bytes a 297).
¿Por qué utilizar SVG? Debido a que IE8 casi ya no se utiliza y los SVG son muy útiles y deben sustituir a las fuentes icono (puedes leer este artículo para tener más información sobre esta tendencia https://css-tricks.com/icon-fonts-vs-svg/)
¿Por qué necesitamos optimizarlos? Los diseñadores gráficos se preocupan principalmente de cómo se ve su dibujo. Esto era razonable cuando se rasterizaban las imágenes en gráficos PNG, pero si utilizamos vectores, cada nodo adicional o cada manejador suma al tamaño total del archivo vectorial. Y cada byte de más cuenta en la velocidad de descarga de la página
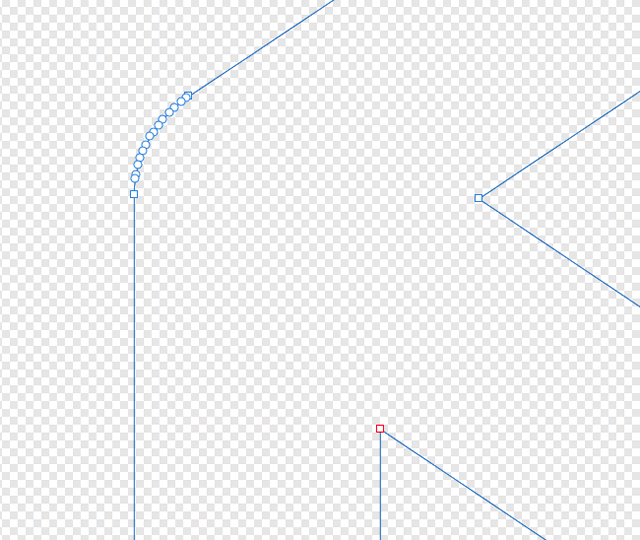
La línea
Una línea vectorial se dibuja sobre una cuadrícula utilizando nodos con manejadores opcionales (para hacer las curvas). Puedes aprender más sobre esto con este artículo: developer.mozilla.org/docs/Web/SVG/Tutorial/Paths
Hay múltiples maneras de reducir la cantidad de código que se necesita para dibujar un trazado:

Utiliza el menor número de nodos posible
Limpia tus curvas antes de exportar. Esto es especialmente importante si has estado trazando un vector.

Utiliza el menor número de manejadores posible
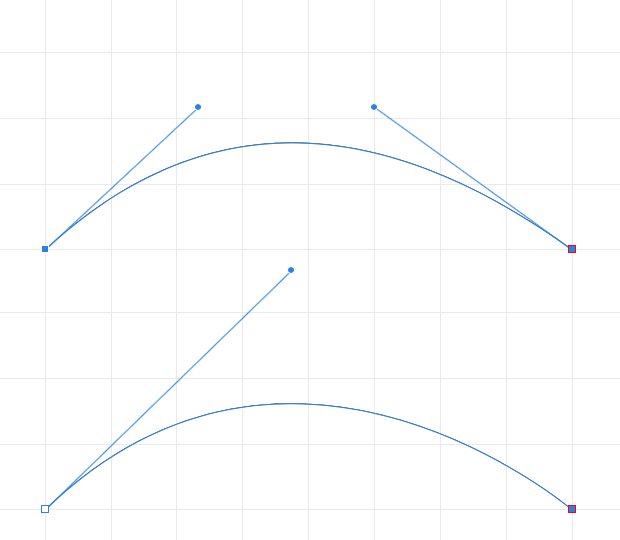
A veces se puede dibujar una curva casi idéntica usando sólo un manejador en lugar de dos.
Dos manejadores
<path d="M1 5c2.331-2.167 4,998-2,167 8 0/>
Un manejador
<path d="M1 5c3.736-3.629 8 0 8 0"/>
Utiliza números enteros
Es sólo una cuestión de tener una red lo suficientemente grande (llamada viewbox en la terminología SVG) y no serás capaz de notar la diferencia. Tienen el mismo aspecto:
Decimales
<path d="M7.059,1.034l-4.033,1.933l-1.084,4.982l6.016, -0.899l-0.899, -6.016Z"/>
Enteros
<path d="M7,1l-4,2l-1,5l6, -1L-1, -6Z"/>
No utilices una cuadrícula más grande de lo necesario
Si tu cuadrícula es grande, entonces también lo serán las coordenadas de valores. Lo que queremos es una cuadrícula lo suficientemente grande para que tus números enteros no distorsionen las formas. El tamaño exacto que deba tener tu cuadrícula lo marca la complejidad de tus dibujos y el nivel de detalle deseado.
Grande
<svg viewBox="0 0 1000 1000"> <path d="M700 100l-400 200-100 500 600-100-100-600z"/> </svg>
Pequeña
<svg viewBox = "0 0 10 10"> <path d="M7 1l-4 2 a 1 mayo 6-1-1-6z"/> </svg>
En resumen
- Menos nodos
- Menos manejadores
- Números enteros
- Cuadrícula: Grande, pero no demasiado grande.
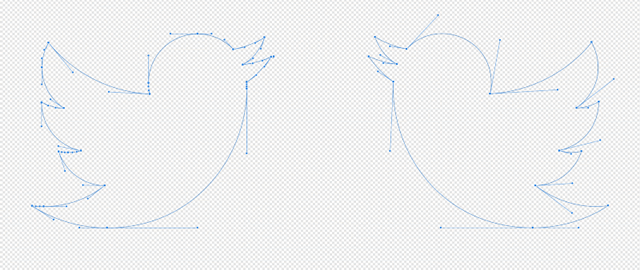
El resultado
LOS GRÁFICOS
Las diferencias son imperceptibles, especialmente en los tamaños utilizados normalmente para iconos.

Logo oficial frente al optimizado
EL CÓDIGO
Oficial
<svg viewBox = "0 0 274 223">
<path d="M273.39 27.123c-10,059 4.461-20.869 7.477-32.215 8,832 11.581-6.941 20.473-17.933 24.662-31.031-10.837 6.428-22.841 11.096-35.617 13.611- 10.232-10.901-24.809-17.713-40.941-17.713-30.977 0-56.091 25.114-56.091 56,088 0 4.397.497 8,677 1,453 12.783-46.616-2.339-87.945-24.669-115.609-58.604-4.828 8.284-7.594 17.919-7.594 28,198 0 19,459 9,902 36,627 24,952 46,686 a 9,194-.291-17.843-2.815-25.405-7.016l-.005.705c0 27,176 19,334 49,847 44,993 54.998-4.707 1.282-9.662 1.967-14.777 1.967-3.614 0-7.128-.351-10.553-1.006 7,138 22,284 27,852 38,5 52,396 38.953-19.197 15.043-43.381 24.01-69.66 24.01-4.527 0-8.992-.265-13.379-.783 24,822 15,914 54,304 25,199 85,979 25,199 103,169 0 159.585-85.467 159.585-159.586 0-2.431-.054-4.85-. 162-7,256 10,957-7,908 20,468-17,787 27.988-29.035z"/> </svg>
Optimizado
<svg viewBox = "0 0 800 800">
<path d="M679 239s-21 34-55 156-107 329-314 329-103 57c7 0-169-50-169-50s81 17 163-45c-83- 5-103-77-103-77s23 6 50-2c-93-23-89-110-89-110s23 14 50 14 quater-84-65-34-148-34-148s76 107 228 116c-22-121 117-177 188-101 37-6 71 a 27 71-27s-12 41-49 63-17 61c30-2 63-17z"/> </svg>


Comentarios