En este tutorial crearemos una sencilla calculadora para poder poner en practica algunos de los conceptos básicos del manejo de Xamarin.
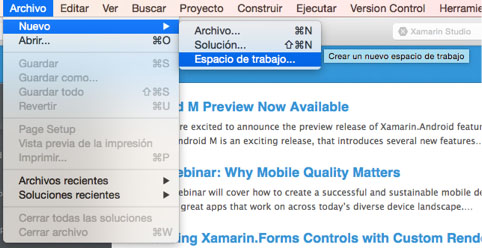
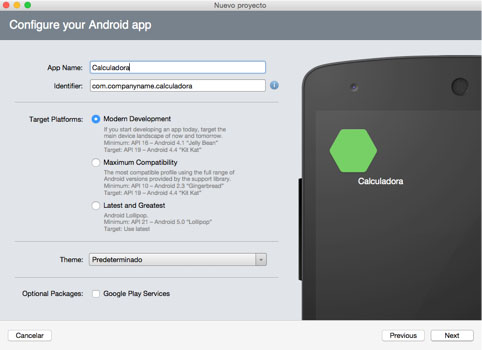
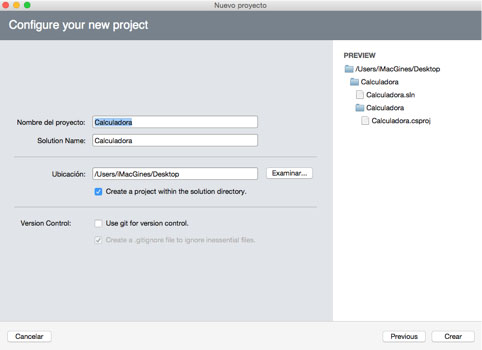
1º lo primero que deberemos hacer es crear un nuevo proyecto. Para ello nos dirigiremos a “Archivos/Nuevo/Espacio de trabajo…” ( ver Figura 1.1 ) del menú superior y crearemos una aplicación Android con el nombre Calculadora (ver tablas Figura 1.2, Figura 1.3).

Figura 1.1 Creación de nuevo proyecto

Figura 1.2 Nombre del proyecto

Figura 1.3 Creación de directorio del proyecto
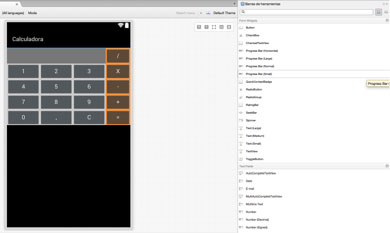
2º Una vez creado el proyecto, crearemos la vista de nuestra calculadora, para ello iremos a la carpeta donde se sitúan toda las vista “Nombre del proyecto/Resources/layout”. Para este ejemplo utilizaremos la vista ya creada por defecto ( Main.axml ), puesto que solo necesitaremos una vista principal que será la los botones y pantalla de nuestra calculadora.
Para este ejemplo y puesto que es un ejemplo sencillo, utilizaremos la “Barras de Herramientas” para crear nuestra interface, aunque siempre es más aconsejable crear la interface de nuestra aplicación desde cero, escribiendo nosotros mismo el código de la interface.

Figura 1.4 Vista de la aplicación
En la Figura 1.5 podemos ver el aspecto general que tendrá nuestra calculadora, donde podemos diferenciar cinco contenedores (Figura 1.6), el contenedor padre (cuadro verde) con una orientación vertical, dos contenedores hijos (cuadros rojos) con orientación horizontal y dos contenedores nietos (cuadros amarillos) los cuales tienen una orientación vertical, que contendrán los números de la pantalla donde se mostrará el resultado final de la operación.
 Figura 1.5 Contenedores
Figura 1.5 Contenedores
Código de la Vista:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="4"
android:layout_height="wrap_content">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#777777"
android:minWidth="25px"
android:minHeight="25px">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/resultado"
android:layout_marginBottom="5.8dp"
android:layout_marginTop="5.8dp"
android:layout_marginRight="5dp"
android:layout_marginLeft="5dp"
android:gravity="right"
android:textSize="30sp" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC">
<Button
android:text="1"
android:id="@+id/btnNumber1"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="2"
android:id="@+id/btnNumber2"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="3"
android:id="@+id/btnNumber3"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC">
<Button
android:text="4"
android:id="@+id/btnNumber4"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="5"
android:id="@+id/btnNumber5"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="6"
android:id="@+id/btnNumber6"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC">
<Button
android:text="7"
android:id="@+id/btnNumber7"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="8"
android:id="@+id/btnNumber8"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="9"
android:id="@+id/btnNumber9"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#CCCCCC">
<Button
android:text="0"
android:id="@+id/btnNumber0"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text=","
android:id="@+id/btnComa"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
<Button
android:text="C"
android:id="@+id/btnBorrar"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:background="#f5923e">
<Button
android:text="/"
android:id="@+id/btnDividir"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="X"
android:id="@+id/btnMultiplicar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="-"
android:id="@+id/btnRestar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="+"
android:id="@+id/btnSumar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<Button
android:text="="
android:id="@+id/btnDCalcular"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
</LinearLayout>
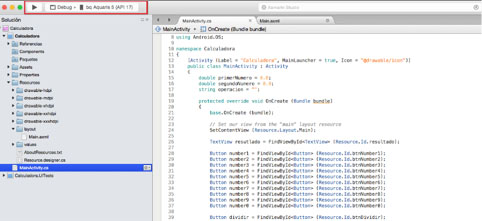
3º Una vez creada nuestra interface, pasaremos a darle funcionalidad desde el archivo MainActivity.cs.
using System;
using Android.App;
using Android.Content;
using Android.Runtime;
using Android.Views;
using Android.Widget;
using Android.OS;
namespace Calculadora
{
[Activity (Label = "Calculadora", MainLauncher = true, Icon = "@drawable/icon")]
public class MainActivity : Activity
{
double primerNumero = 0.0;
double segundoNumero = 0.0;
string operacion = "";
protected override void OnCreate (Bundle bundle)
{
base.OnCreate (bundle);
// Establecemos nuestra vista para poder trabajar sobre ella
SetContentView (Resource.Layout.Main);
// Obtenemos la referencia a los Items de la vista para poder manejar los
// Establecemos nuestra vista para poder trabajar sobre ella o de estos items
TextView resutlado = FindViewById (Resource.Id.resultado);
Button number1 = FindViewById
4º Una vez terminado el desarrollo de nuestra aplicación y antes de crear una versión publica al publico, deberemos ejecutarla y compilarla para comprobar que está libre de errores. Para ello, simple deberemos pulsar en el botón “play” de Xamarin.

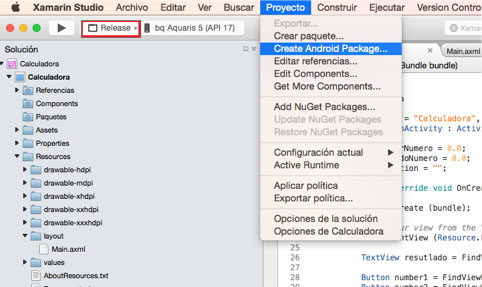
5º Tras comprobar que todo a ido correctamente, procederemos a la creación de una versión .apk . Para ello, deberemos poner nuestro proyecto en Modo Release, construir nuestro paquete Android desde “ Proyecto/ Create Android Package” y hubicar nuestra versión donde nosotros deseemos.


Comentarios