*Experiencia de usuario
**Interfaz de usuario
Si diferencias bien los dos, los dos ganan
La experiencia de usuario de una web (UX) es el sentimiento abstracto que los usuarios consiguen al utilizar una página web. La interfaz de usuario (UI) son las partes con las que el usuario interactúa como parte de esa experiencia.
Al plantear el diseño de un sitio web, quieres que tu UX sea lo más positiva posible, quieres que tus usuarios disfruten al navegar por tu sitio web, este es el meollo de la cuestión. Pero es muy complicado plantearse "vamos a mejorar la UX de nuestro sitio" más de lo que una empresa que se plantea "vamos a hacer más dinero." Son las estrategias que utilizas para crear su UX, es decir, la UI, las que pueden aumentar (o disminuir) este objetivo.

Normalmente en los sitios web, el equipo de diseño de la empresa trabaja en la interfaz de usuario con el fin de aumentar la UX. Las opciones de menú, botones, textos, gráficos, videos - y su lugar en la página - constituyen la interfaz, y todos deben estar meticulosamente planeados. Estos son los componentes de la UX, y cómo se utilizan directamente afecta a la forma en que el usuario se siente.
Vamos a empezar por dar una visión general de la interfaz de usuario con algunos ejemplos, explicar las estrategias para ayudar a entender por qué un buen UX depende de una buena UI, y entender porque es más fácil crear una UI en lugar de UX.
Qué es UI… y qué no lo es
En el contexto de la web, digamos que el diseñador opta por incluir la opción de arrastrar archivos de un lado como un medio para organizar el contenido. Esa es la interfaz de usuario. Ahora digamos que un usuario prefiere ese sitio sobre sus competidores porque le gusta lo fácil que es disfrutar de la música durante horas. Eso es UX.
Web UI es el diseño, presentación y ejecución de los elementos que componen una página web. Naturalmente, estos son variados, ya que abarcan todo lo que un diseñador puede poner en un sitio. Usability.gov, las categoriza de una forma fácil de entender:
- Formularios: campos de texto, campos de fecha, listas desplegables, casillas de verificación, cuadros de lista, botones, botones clicables.
- Navegación: sliders, campos de búsqueda, paginación, barras laterales, etiquetas, iconos
- Compartir: listas de amigos, botones de seguir, like/promoción, botones de acción, invitar a amigos.
- Información: contenido de texto, información sobre herramientas, cuadros de mensajes, notificaciones, iconos, barra de progreso, ventanas modales.
Por ejemplo, el OS X Yosemite apuesta por una UI excepcional. Mientras Yosemite es un sistema operativo (no un sitio web), los principios que están detrás de la interfaz de usuario se pueden aplicar a un entorno web. Los logros visuales para sus botones hacen que el uso del sistema sea más agradable, sus barras laterales (navegación) permiten a los usuarios ver el contenido detrás de la ventana, y su centro de notificación (información) proporciona información de imprescindible sin moverse del escritorio .
El objetivo final de la UI de Yosemite es permitir a los usuarios disfrutar de un sistema que es lo suficientemente sofisticado como para sentirse poderoso sin ser abrumador.
Viendo la UI en acción
UI y UX son conceptos diferentes, pero conectados.
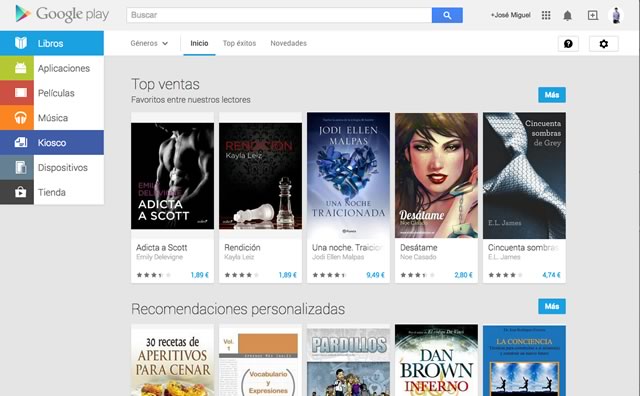
Google Play utiliza sabiamente la técnica UI de arrastrar y soltar. En su sitio, los usuarios pueden arrastrar y soltar sus canciones en una lista de reproducción, y a continuación, arrastras y sueltas en el orden que quieres escucharlos. Como resultado, el UX se mejora ya que todo lo que el usuario tiene que hacer es decirle a la aplicación que canciones le gustan. De esta manera, una opción de UI (arrastrar y soltar) mejora la UX a través de la comodidad y la personalización.

Ahora vamos a hablar de un ejemplo menos directo. Digamos que una gran cantidad de sus usuarios abandonan tu sitio antes de tiempo debido a que no quieren inscribirse para utilizar algunas de las características. Es claramente un problema UX ya que la experiencia incita al abandono, pero puedes ser capaz de encontrar la raíz del problema en la UI. Tal vez tu nombre de usuario requiere demasiados campos de formulario. En ese caso, la inmersión inmediata ("Inscripción perezosa") del patrón de UI podría ser la solución. Esto le da al usuario el acceso a la mayor parte del sitio sin tener que registrarse. Después de navegar libremente por un período de tiempo, es probable que decidan crear una cuenta, sobre todo si hay características cerradas accesibles sólo a los miembros.
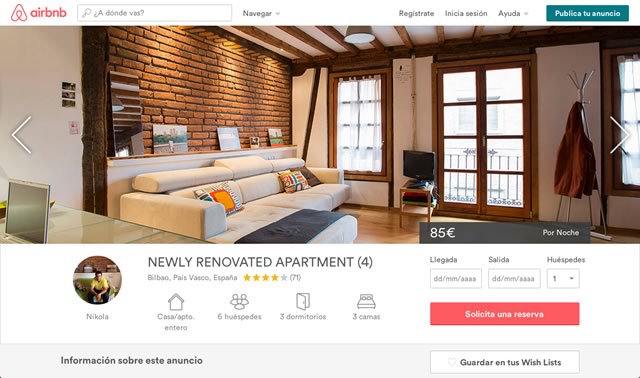
AirBnB toma la misma táctica para atraer a nuevos clientes. Los usuarios sin una membresía son libres de navegar por todos los espacios en el sitio como si fueran miembros, haciéndoles ver si AirBnB tiene algo de interés. Sin embargo, una vez que encuentran una habitación que desean reservar, necesitan comenzar a registrar una nueva cuenta para hacerlo.

Si se crea la UX como parte de la UI, a continuación, la UI se crea a través de los procesos de diseño, como el dibujo, la creación de maquetas y wireframes. Los wireframes y las maquetas son como los esquemas o planos que los diseñadores utilizan antes de crear el sitio real. Éstos se crear a partir de bocetos dibujados a mano, y se pasan a wireframes digitales realizados mediante herramientas como UXPin o Balsamiq. Esta es sin duda la fase más importante, donde los diseñadores deben pensar teóricamente acerca de qué tipo de UI se creará la UX deseada.
¿Por qué realizamos una UI en lugar de UX
El UX es la suma de las experiencias que una persona tiene con una empresa u organización. Por lo tanto, una UX positiva no es únicamente el objetivo de la UI, sino el de toda la interacción con una organización.
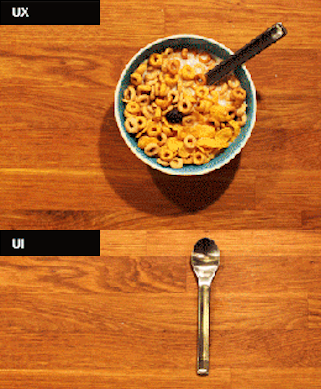
Cada detalle de un sitio web contribuye a las experiencias de sus usuarios y a los recuerdos e impresiones que se forman cuando se usa el sitio, pero los diseñadores no pueden controlar la experiencia directamente. Como se puede ver en el siguiente ejemplo, es fácil de obtener una visión de túnel y se centran sólo en la UI porque es tangible (como una cuchara) frente a la elaboración de toda la experiencia (como el disfrute de desayuno).

Del mismo modo, si estás preparando una cena importante, le das muchas vueltas, escoges los mejores ingredientes, eliges las mejores recetas e intentas crear una atmósfera adecuada. Pues un sitio web no es diferente. Debes plantear todo al detalle para que tus usuarios pasen un tiempo agradable en tu sitio web. Mientras que puedes pasar horas, incluso días, planificando la cena, esto es sólo una parte de la meta final de una fantástica experiencia de la cena. Es por eso que sólo vale la pena centrarse en los detalles de la UI si se mantiene la UX en mente.
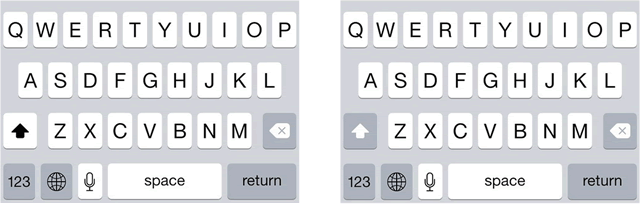
Si una UI se construye con el pensamiento, la atención y el cuidado, entonces todo esto se mostrará en la UX. Si la interfaz de usuario está construida al azar y con poco esfuerzo, entonces el UX probablemente sufrirá. Un buen ejemplo de este tipo de supervisión de UI es la tecla Shift de iPhone (mientras estamos discutiendo específicamente sitios web, dispositivos móviles no son inmunes a la UI defectuoso arruinar su UX):

¿Qué imagen ha activado la tecla Mayúscula y cuál no? Algunas de las claves de fondo son siempre de color gris y algunos son siempre blanco, pero la tecla Shift tiene ambos, dependiendo de si está o no activada. Se trata de un mal diseño de UI, a pesar de todo es funcional y el usuario puede acceder a la función de desplazamiento. ¿El resultado? Los usuarios a menudo tienen que borrar y volver a escribir el texto, lo que lleva a una pobre UX.
Cómo IU forma UX
A continuación vamos a ver cómo las opciones de UI afectan directamente a la UX.

A pesar de que la UI da forma a la UX, lo primero que debes hacer es decidir qué tipo de UX deseas y, a continuación, encontrar la UI que te ayudará a darle vida. Del mismo modo, si hay un problema con tu UX, lo mejor es identificar y detallar el problema antes de sumergirte en la IU que va a arreglarlo.
La UX de aprender UX
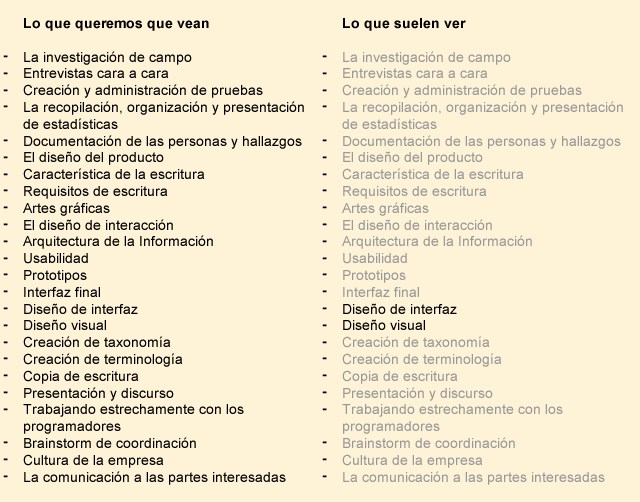
Entender la diferencia entre UX y la UI es sólo el principio, la clave para construir un buen sitio web reside en familiarizarse con cómo los dos conceptos se relacionan entre sí. Mientras que una gran cantidad de diseño web es compartimentado e independiente, UX y UI son casi siempre consustanciales.

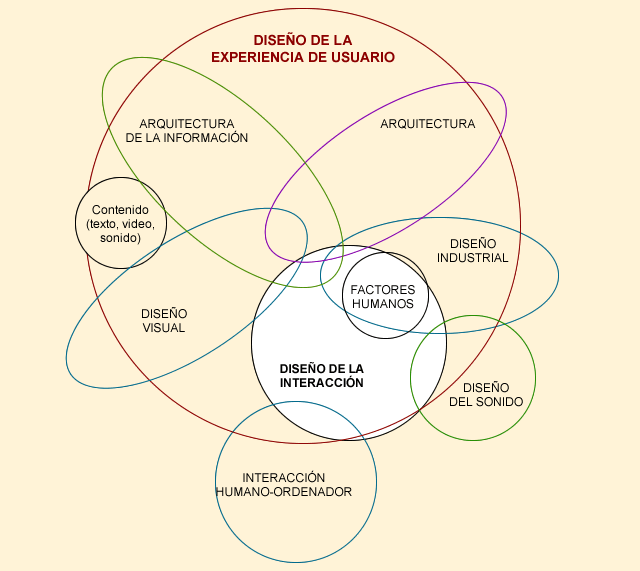
Como puedes ver en el gráfico de arriba, la elaboración de una UX efectiva requiere mucho más que imágenes bonitas. El Diseño visual y el sonido son sólo algunos elementos de la interfaz. Aunque no puedas controlar necesariamente el UX de tu sitio web, si puedes controlar la UI, así que asegúrate de que tienes un objetivo general UX y diseña tu UI en consecuencia.
Para más información UI Web Best Practices.


Comentarios