Son conocidas y muy útiles las unidades CSS vw y vh, pero las unidades vMin y vMax además de poco conocidas, son menos aún comprendidas. Y es una pena puesto que éstas tienen nuevos usos en caso de desarrollo web.
Sabemos que 1vh es equivalente al 1% de la altura de la ventana gráfica actual (es decir, la ventana del navegador abierta), mientras que 1vw equivale al 1% de la anchura de la ventana gráfica actual. min y vmax son esas mismas unidades, pero en respuesta a reglas particulares:
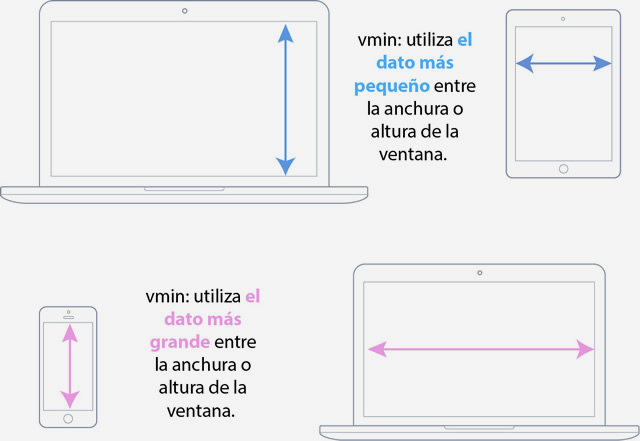
- vmin utiliza el ratio del lado más pequeño. Es decir, si la altura de la ventana del navegador es menor que su anchura, 1vmin será equivalente a 1vh. Si la anchura del navegador es menor de lo que es la altura , 1vmin será equivalente a 1vw.
- vmax es lo opuesto: se utiliza el lado mayor. Así 1vmax será equivalente a 1 vw a si la ventana es más ancha que alta; Si el navegador es más alto que ancho, 1vmax será equivalente a 1vh.

¿Para qué se utilizan?
vmin y vmax son un excelente sustituto de (o añadido a) las media queries de orientación CSS (@media screen y (orientation : portrait) o @media screen y (orientation : landscape)), ya que responden inmediatamente a la relación de aspecto de la pantalla.
Mantener bajo control el texto
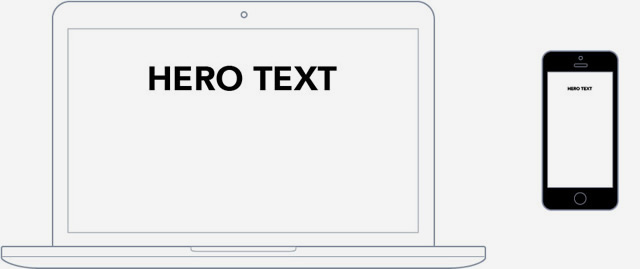
Se pueden utilizar las unidades vw para los textos de cabecera, pero hacerlo conlleva un problema importante: el texto que comienza en un tamaño razonable con las unidades vw, rápidamente se sale de control con tamaños relativamente grandes o pequeños de la ventana gráfica:

Con vw el tamaño del texto se convierte en demasiado pequeño en pantallas de móvil, y demasiado grande en pantallas de escritorio.
Una solución consiste en aplicar @media query "clamps" para establecer los tamaños de fuente máximo y mínimo, lo que complica el CSS. Una alternativa es establecer el font-size de la cabecera con vmin:
h1 {
font-size: 20vmin;
font-family: Avenir, sans-serif;
font-weight: 900;
text-align: center;
}
Medido en vmin, el tamaño del texto de cabecera no se hará más grande o más pequeño en un navegador totalmente expandido si se estrecha, ya que la unidad responde a la altura de la ventana gráfica. Pero si la ventana se hace más estrecha de su anchura - en otras palabras, si la página se mueve en una orientación vertical - los textos se hacen más grandes o más pequeños, como se muestra en la demostración de CodePen.
Mantener las características Arriba del todo
Una característica a partir de la parte superior de la página y se mide a menos 100vh de altura aparecerá siempre “arriba del todo" (es decir, que siempre se mantendrá por encima del borde inferior de la ventana de visualización), pero también puede aparecer innecesariamente grande en algunas relaciones de aspecto. Si en su lugar medimos el min-height del elemento en vmax, puede aparecer de manera apropiada en cuanto al ancho de la ventana, y relativamente delgado en ventanas estrechas:
header {
background: #000;
min-height: 8vmax;
}
Esto se podría combinar con un max-height para restringir la altura del elemento en tamaños de ventana extra grandes.
Complicaciones potenciales
Hay algunas cosas más a tener en cuenta en lo que respecta a vmin y vmax:
- El soporte para móviles de Safari ha tenido históricamente algunos errores (esperemos que lo aborden y corrijan en la próxima versión de iOS 10). Rodney Rehm tiene un arreglo “buggyfill“ para el navegador.
- IE9 utiliza vm para representar vmin, y no es compatible con vmax.


Comentarios