La decisión es cuándo y dónde mostrar las miniaturas de elementos de una lista en base a la importancia relativa de la imagen frente al texto asociado, de si las imágenes se muestran para todos los elementos de la lista, y de si las miniaturas son suficientemente diferentes entre ellas.
¿Ayuda la imagen?
Conviene no asumir por el simple hecho de disponer de una imagen para cada elemento de una lista, que es absolutamente necesario mostrarla.
En primer lugar conviene considerar si la imagen ayudará a un usuario a decidir qué elemento elegir de entre los disponibles en un listado. Y aun puedes ir más allá, ¿utilizando sólo las imágenes, sería capaz de decidir por dónde navegar? En caso de que no fuera suficiente por si sola para tomar una decisión (demasiado pequeña y no permite apreciar sus detalles, o es una imagen decorativa), mejor eliminarla.
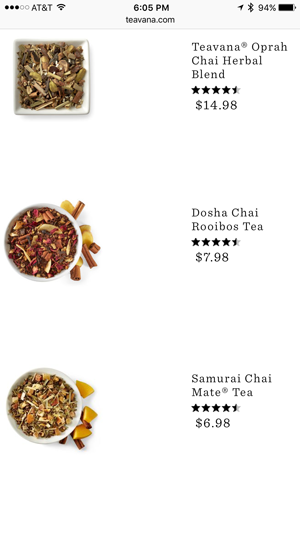
Por ejemplo, en el caso de este sitio móvil de una página de Té, las miniaturas no ayudan demasiado a la decisión ya que su tamaño no permite ver los detalles de las hojas de té y otras características. Sería más útil utilizar ese espacio para información textual, como notas de cata o el nivel de cafeína. Datos que ayuden al usuario a tomar una decisión. Esta es una información que ahora mismo está dentro de cada ficha de producto y por lo tanto más escondida.

Por el contrario, si el texto por sí solo haría más difícil para un usuario elegir los elementos deseados, entonces la imagen en miniatura debe ser incluida. Este es el caso más frecuente para la las industrias de la moda por ejemplo, donde los usuarios están influidos ??por la estética: la diferencia entre, por ejemplo, dos vestidos se explica a menudo mejor con imágenes, incluso las más pequeñas. Y por supuesto, si el contenido de la lista es principalmente visual (por ejemplo, vídeos o fotografías) las imágenes se deben priorizar para facilitar la navegación, garantizando grandes miniaturas o un diseño basado en una rejilla, en del texto asociado necesario.
Colocación: ¿izquierda o derecha?
Si has decidido incluir miniaturas, la siguiente pregunta es dónde colocarlos. Para determinar si la posición es a la izquierda o a la derecha del texto asociado, hay que encontrar el peso adecuado de la imagen frente a la información textual proporcionada dentro del elemento de la lista. ¿Es lo visual la información más importante a la hora de tomar la decisión? ¿O la imagen es sólo una herramienta auxiliar?
Si la imagen es esencial para elegir un elemento de la lista, conviene colocarla a la izquierda para ayudar a los usuarios a filtrar rápidamente a través de la lista de miniaturas sin tener que mirar el texto. De lo contrario, si la imagen es secundaria frente al texto, colocarla a la derecha de la descripción de texto.
Esta prioridad de la imagen respecto al texto también se debe utilizar para decidir el tamaño de la miniatura. Cuanto menos importante sea la imagen, más pequeña debe ser. Sin embargo, ten en cuenta que si la imagen es demasiado pequeña, ya no será reconocible ni útil. Para mitigar este problema utiliza una combinación de recorte y escala apropiada para el tamaño dado. Por otro lado, una miniatura demasiado grande puede distraer al usuario de la información pertinente, o causar problemas con el texto asociado (por ejemplo, es posible que el tamaño de fuente tenga que reducirse a un tamaño ilegible o que la descripción quede truncada, ambos peligros afectan significativamente a la experiencia de usuario). También hay que tener en cuenta que las imágenes más grandes tardan más en cargarse, una molestia considerable con velocidades de carga lentas.

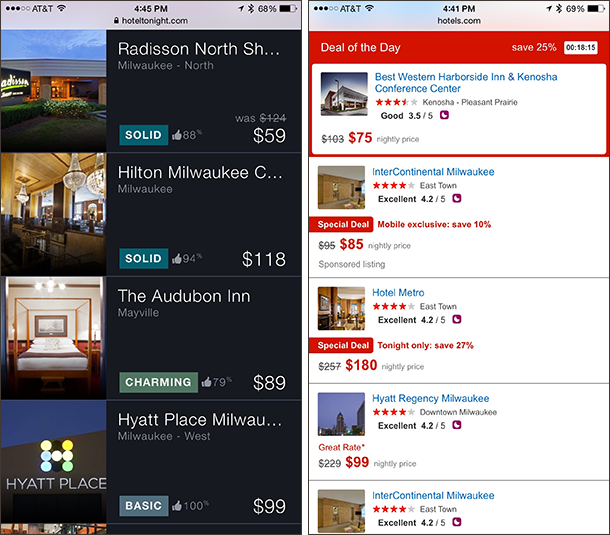
En el caso de elegir un hotel, a los usuarios les interesa la estética y también la ubicación física del mismo, por lo que las miniaturas son útiles, aunque seguramente menos importantes que otros aspectos como el precio y las opiniones. La imagen de la izquierda muestra miniaturas grandes donde ver detalles pero con el nombre del hotel a la derecha cortado al ocupar sólo una línea, y en el caso de la imagen derecha se asigna más espacio al texto pero las miniaturas son demasiado pequeñas para ser útiles.
Otro factor que puede ayudar a elegir dónde colocar las miniaturas es saber si siempre dispondrás de imágenes adecuadas para todos los elementos del listado. Si no siempre va a ser así, coloca las miniaturas a la derecha para apoyar al texto. Eso garantiza que el texto estará alineado a la izquierda y que los usuarios podrán mover sus ojos por el lado izquierdo de la página para determinar qué elemento es el más interesante.

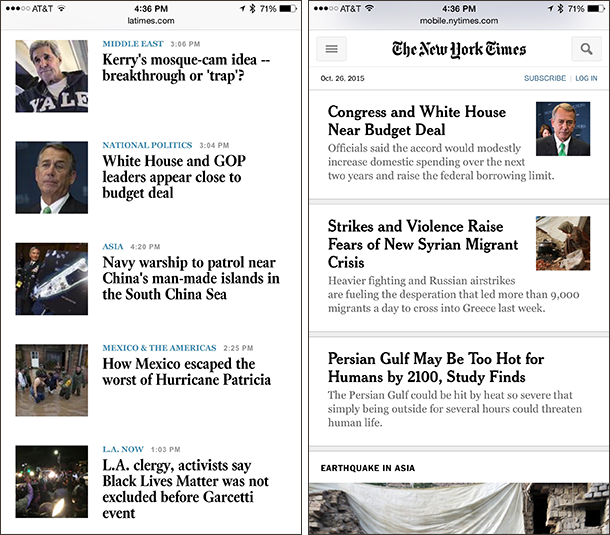
En la imagen de la izquierda las tres últimas miniaturas son demasiado pequeñas para ser reconocibles, pero la maqueta con la imagen a la izquierda del texto obliga a colocar siempre una imagen mientras que en el caso de la imagen derecha la maquetación permite que no haya imágenes en todos los artículos del listado. Y cuando la imagen tiene suficiente relevancia, ésta ocupa todo el ancho.
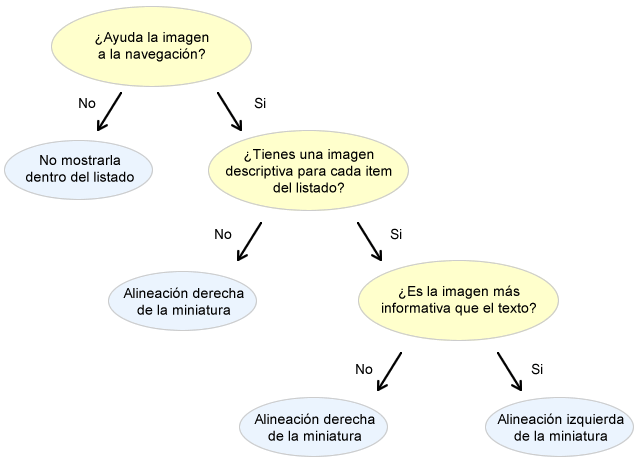
A continuación mostramos un árbol de decisiones para saber cuándo y dónde mostrar las miniaturas en un listado en móvil.



Comentarios