Dentro de las posibilidades que nos ofrece Google Analytics, existe la opción de crear un mapa de calor de manera sencilla que te permita visualizar de un manera rápida los momentos en que tienes un mayor porcentaje de visitas en tu página web. O si los usuarios prefieren comprar en la franja horaria X, o conocer el día de la semana más rentable.
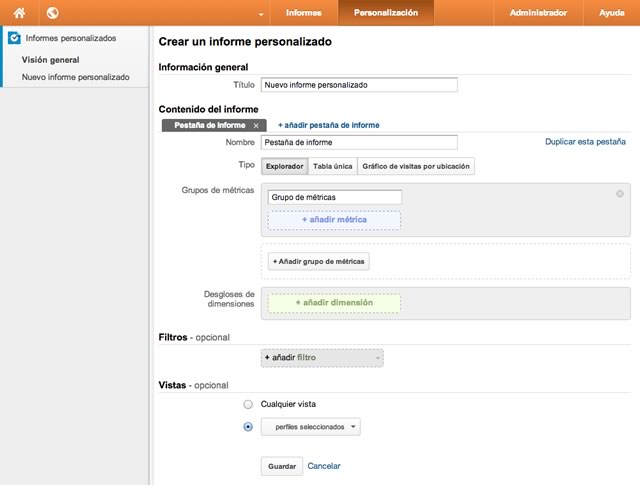
Esta información es básica a la hora de toma de decisiones, así que con unos pequeños pasos dentro de tu cuenta de Google Analytics, obtendrás un gráfico muy interesante. Por lo tanto el primer paso es acceder a tu cuenta y pulsar en la pestaña de Personalización. A continuación debes pulsar sobre el botón + Nuevo informe personalizado.
Lo primero es asignar un título al informe y después darle contenido en el apartado Contenido del informe. Sobre el Grupo de métricas que vas a medir hay que elegir la que te interesa. En este caso, dentro del grupo de métricas Visitantes, elige Visitas.

Luego van las Dimensiones. En el mapa de calor que estamos construyendo, elige dentro del grupo Hora, la dimensión Día de la semana, y como segunda dimensión Hora, dentro de este mismo grupo.
Podríamos en último lugar añadir un filtro que no vamos a utilizar en este ejemplo.
Finalmente guarda los cambios.
Aparece un informe en cuya columna Día de la semana verás que hay números. El 0 corresponde al domingo y el 6 al sábado. Al pulsar en alguno de ellos te mostrará los resultados en función de la segunda dimensión, la hora.
En la parte superior de esta pantalla tienes la opción exportar, a continuación exporta en formato CSV (Comma separated values) los resultados para cada día de la semana. Para ello tendrás que entrar en los resultados de cada día y exportarlos creando un archivo CSV para cada día.
Antes de importarlos en Excel para construir el mapa de calor conviene que prepares una hoja por cada día y una última para el mapa de calor. En esta última coloca como encabezados de columna las horas, de 0 a 23, y como encabezados de fila los días de la semana, de lunes a domingo.
Con todo preparado, en la hoja correspondiente tienes que importar los datos del CSV del lunes accediendo al menú Datos, Obtener datos externos, Importar archivo de texto. Selecciona el CSV apropiado y sigue los pasos de importación sin olvidar que los valores van separados por coma.
Haz esto en cada día de la semana. Una vez importados todos, selecciona los datos de la columna de resultados del lunes, los que van desde la hora 0 hasta la 23, cópialos y pon el cursor en la celda correspondiente a la intersección de la hora cero con el día lunes de la hoja del mapa de calor. Accede al menú contextual con botón derecho y la opción Pegado especial. Entre las opciones que aparecen elige Transponer. Repite la operación con los datos de cada día hasta conseguir una tabla completa. Ya casi está.
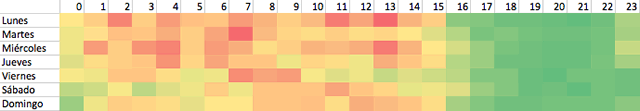
El último paso consiste en seleccionar todas las celdas donde hay datos en la tabla y seleccionar en el menú Inicio, Grupo de estilos, Formato condicional, la opción Escalas de color. Hay varias, de varios tipos, elige la que mejor represente tu mapa.

Verás que en el ejemplo que mostramos no hay datos numéricos. Para conseguir esto, va un truco final. Selecciona todas las celdas con los datos y en el grupo Número de la barra de formatos, despliega la lista donde pone General y elige Personalizar… Dentro de Categoría selecciona Personalizada y en la casilla tipo pon ;;; y Aceptar.
Que disfrutes con esta atractiva forma de ver los resultados de las visitas en tu web.


Comentarios