Si una imagen funciona bien en una pantalla pequeña, piensa en cómo crecerá y cambiará para llenar el espacio en un monitor más grande. Considera el espacio relativo de la pantalla y la densidad de la información, prestando mucha atención al recorte, escalamiento y a las proporciones. Muestra más cosas, no sólo las cosas más grandes.
Los sitios web suelen diseñarse con un enfoque orientado al móvil primero o un acercamiento focalizado en el móvil. Sin embargo, los sitios optimizados para móviles no siempre se trasladan bien a pantallas más grandes. Esas pantallas más grandes pueden ser tabletas, ordenadores portátiles o incluso monitores de 30 pulgadas con resolución de 4K. Los usuarios de estos dispositivos de gama alta también deben ser compatibles con tu diseño.
Anteriormente, veíamos que las imágenes diseñadas para pantallas grandes a menudo no funcionan en pantallas pequeñas. Ahora es el momento de ver si las imágenes de escritorio también se ven geniales.
Las imágenes que funcionan bien en pantallas pequeñas pueden no ser apropiadas para las grandes. Pueden llegar a ser demasiado grandes en relación con los elementos circundantes de la página, forzar desplazamientos adicionales o perder impacto. Cuando estás diseñando para tamaños de página múltiples, debes considerar la orientación (horizontal o vertical), la relación de aspecto (la relación proporcional entre el ancho y la altura de la imagen), el tamaño y la relación con elementos circundantes cuidadosamente.
Problema común 1: Escalamiento desproporcionado
Con el fin de cambiar el tamaño de una imagen para ajustarse a una pantalla más grande, algunos diseños simplemente amplían la altura y el ancho de la imagen para llenar el nuevo contenedor. Este procedimiento con frecuencia resulta en una imagen que es desproporcionadamente grande en relación con los elementos de la página circundantes (titulares, texto o navegación). Puede causar tres problemas principales:
- Baja densidad de información: El valor de la información de muchas imágenes no es lo suficientemente alto como para justificar el espacio que ocupan cuando se amplía para una pantalla grande. Este espacio desperdiciado de la pantalla se podría utilizar para mostrar más cosas, no solo cosas más grandes.
- Desplazamiento: para sobrepasar la imagen y ver algo de contenido los usuarios necesitan desplazarse. La imagen se convierte en un obstáculo para moverse y aumenta el coste de interacción.
- Mala calidad de imagen: Las imágenes de baja resolución pueden volverse pixeladas o borrosas en tamaños más grandes. En general, cualquier debilidad en una imagen se hace más evidente cuanto más grande se hace.
En la vista móvil de Chipotle (izquierda), aparece una imagen sobre ingredientes frescos por encima de una promoción. La misma imagen llena toda la pantalla en el escritorio (derecha). Así, paradójicamente, los usuarios de pantalla grande ven menos información que los usuarios de móviles. El aumento en el tamaño de la imagen no aumenta el valor de la imagen en el escritorio.

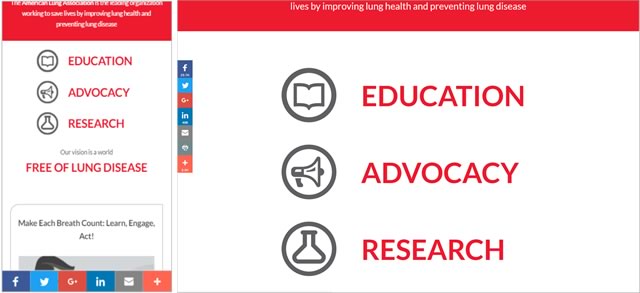
En el sitio de la Asociación Americana del Pulmón, los 3 iconos y los enlaces de texto de la página principal móvil (izquierda) se amplían para ocupar toda la pantalla del escritorio (a la derecha).
Problema común 2: Recorte
Para evitar que las imágenes se vuelvan desproporcionadamente grandes, algunos diseños limitan la altura de la imagen, expandiendo sólo el ancho. Este enfoque recorta la imagen verticalmente y puede mantener más elementos visibles en la pantalla sin desplazarse, pero la imagen resultante puede perder sentido si está mal cortada.

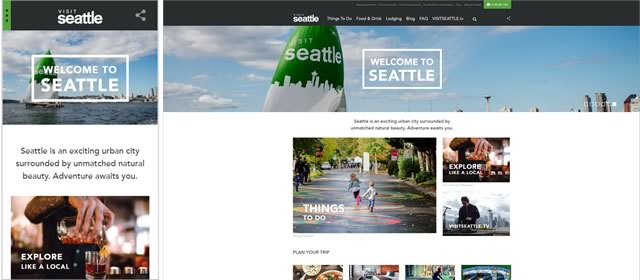
La vista móvil de VisitSeattle.com incluye una imagen del agua, un velero y el horizonte de la ciudad. A medida que el ancho de la página crece para un monitor más grande y ancho, el horizonte de la ciudad desaparece, así como la parte superior e inferior del barco.
Problema común 3: Reposicionamiento
A medida que las imágenes crecen para adaptarse a pantallas más grandes, su relación con otros elementos de la pantalla puede cambiar o mover. Las imágenes pueden quedar enmarcadas extrañamente o pueden superponerse con otros elementos de la página, perdiendo sentido o eficacia.

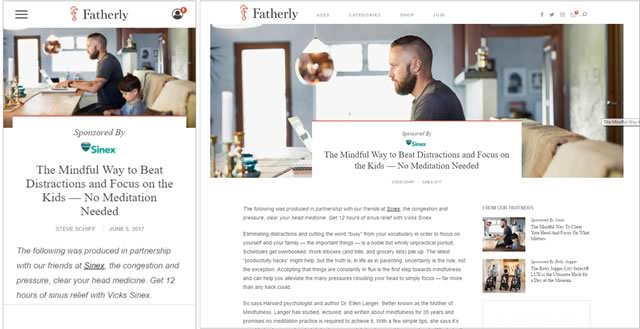
En la vista móvil de Fatherly.com (izquierda), la imagen muestra a un hombre frente a un ordenador portátil y un niño pequeño a su lado. En la vista de escritorio (a la derecha), el niño desaparece detrás del texto, el ordenador portátil se oscurece y el enfoque se desplaza a la cabeza del hombre, en lugar de la relación entre las dos personas de la foto. Como resultado, la foto ya no comunica el sentido del artículo: ahora se ve a un hombre trabajando, en lugar de un padre que necesita centrarse en su hijo.
Solución 1: Escala y Recorte
Presta atención a los detalles de la escala y el recorte de una imagen. En la mayoría de los casos, una imagen no se debe escalar simplemente para llenar una pantalla más grande. Restringir sólo la altura puede resultar en una imagen mal cortada. En su lugar combina escalado y recorte para asegurarte de que la imagen resultante permanece con el tamaño adecuado, conserva su significado y se ajusta a las dimensiones de la pantalla de manera adecuada.
Por ejemplo, a medida que la pantalla se vuelve más amplia, escala la imagen en anchura, altura o ambos, pero detente antes de que la imagen se vuelva desproporcionadamente grande o difícil de entender. Luego recorta la imagen para que funcione en las nuevas dimensiones de la pantalla y empieza a expandir esta versión hasta que la imagen necesite ser ajustada. El ancho, la altura y la relación de aspecto pueden cambiar según cambien las dimensiones con el cambio de la página.

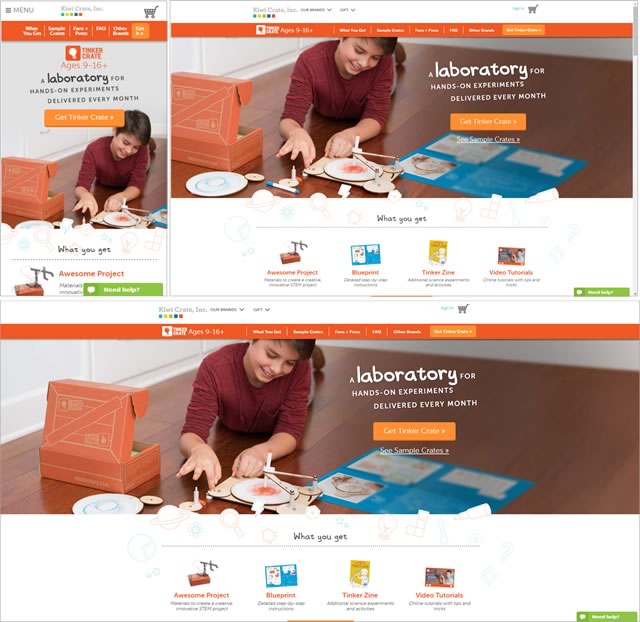
A medida que aumenta el tamaño de la pantalla, la imagen en el sitio de Kiwi Crate crece primero, manteniendo su altura en el diseño y luego se desplaza a una imagen recortada de forma diferente que se expande horizontalmente a medida que aumenta el ancho de la pantalla mientras se mantiene la altura. Cuando esa imagen pierde significado debido al recorte en la parte superior e inferior, la altura de la imagen aumenta ligeramente para retener el significado de la imagen y maximizar el espacio en la pantalla más grande.
Solución 2: Utilizar imágenes que funcionan en diferentes proporciones de aspecto y dimensiones
Si tu sitio se va a visualizar en varios tamaños de pantalla, diseña con esas dimensiones en mente. Selecciona las imágenes que funcionarán bien en diferentes dispositivos. Hazte las siguientes preguntas:
- ¿Puede verse bien la imagen en varias relaciones de aspecto?
- ¿Es la imagen lo suficientemente grande como para poder ser recortada desde la parte superior, inferior o los lados sin afectar significativamente al significado de la imagen?
- ¿Hay alguna característica central en la imagen que necesites que se mantenga visible a medida que cambie el tamaño de la pantalla?
- ¿Es necesaria la imagen para todos los tamaños de pantalla? ¿añade el valor suficiente para justificar el espacio que ocupa en el diseño?

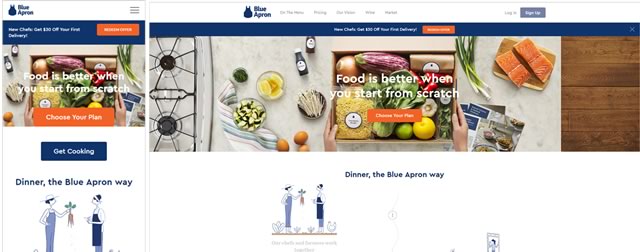
Blue Apron utiliza una imagen que puede funcionar en diferentes tamaños y relaciones de aspecto. La imagen móvil (izquierda) se ha escalado a una altura máxima y luego se amplía la anchura para exponer más zonas de la imagen a medida que aumenta el tamaño de la pantalla (a la derecha).

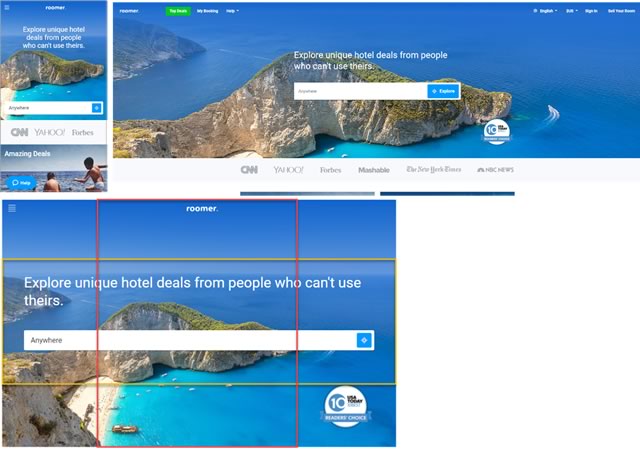
La imagen de Roomer Travel funciona tanto como una imagen panorámica en monitores panorámicos, con una relación de aspecto corta y ancha (a la derecha e indicada en naranja en la imagen inferior), como una imagen vertical en pantallas pequeñas, con una relación de aspecto más alta y estrecha (a la izquierda e indicada en rojo en imagen inferior).
Solución 3: Establecer una dimensión máxima para la imagen
Puede haber una dimensión más allá de la cual la imagen no funcione bien. En ese caso, puedes restringir el tamaño de la imagen en la página. Escala y recorta hasta que la imagen pierda el significado o la calidad, y luego enmarcarla con un espacio en blanco o de contenido que pueda llenar un monitor de pantalla más ancho.

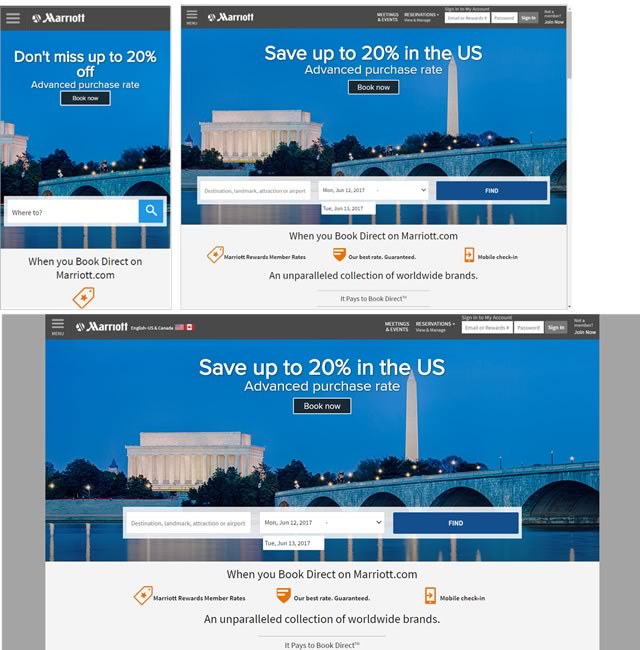
Marriott.com aumenta el tamaño de la imagen hasta una dimensión máxima y luego agrega bordes grises alrededor de la página. (Ten en cuenta que la imagen utilizada en el diseño móvil está mal cortada para móviles, no mostrando ninguno de los detalles que permitiría al espectador reconocer Washington DC).
Solución 4: intercambiar o quitar imágenes
Otra opción es elegir diferentes imágenes para diferentes tamaños de pantalla, seleccionando imágenes que funcionen bien para relaciones de aspecto específicas o rangos de altura y ancho. De hecho puedes encontrar que en algunos tamaños de pantalla, el diseño es más eficaz sin ninguna imagen.
Por ejemplo, la imagen en el sitio de Marriott mostrada anteriormente funciona bien en una orientación horizontal con una amplia relación de aspecto, pero no se traduce bien en un sitio móvil con la imagen recortada a un cuadrado. El sitio podría haber utilizado, por ejemplo, una imagen de la cúpula del Capitolio de los Estados Unidos, o cualquier otra imagen representativa que encajara en el pequeño contenedor cuadrado.
No diseñes sólo para los Breakpoints
Los diseñadores y desarrolladores pasan por alto los problemas descritos aquí si sólo diseñan, desarrollan y, a continuación, visualizan sus diseños en un único monitor o solo en dispositivos con los breakpoints (puntos de anchura) deseados. Visualiza cómo se ve tu diseño en los tamaños intermedios o en pantallas panorámicas. Aunque puedes estar optimizando para ciertos tipos de dispositivos, también debes crear un diseño utilizable independientemente del tamaño del dispositivo o de la pantalla.


Comentarios