La propiedad display de css (en la versión 2.1), puede contener un valor muy interesante, inline-block. Con este valor conseguimos que el elemento con esa propiedad se comporte como una caja, pero mostrandose en la misma línea, como si tuviese display: inline.
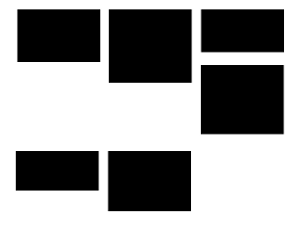
¿Y esto de qué nos sirve?, pues si no usamos esta propiedad tendríamos que añadirle a la caja un "float: left", por ejemplo, pero esto trae unas consecuencias, a veces, muy molestas. Por ejemplo, si queremos mostrar contenido dividido en cajas y que se muestren filas de 3 cajas, si éstas varían con la altura, pasaría esto:

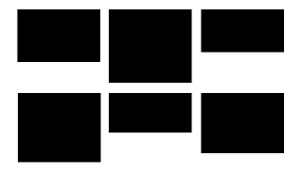
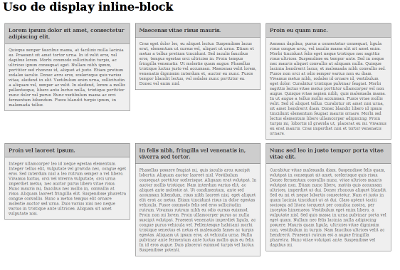
Esto pasa porque al tener "float:left", las cajas "buscan" el primer espacio disponible a su izquierda. Ésto podría solucionarse desde el html, añadiendo cada tres cajas un elemento que tenga la propiedad "clear:both". Pero si queremos que el número de cajas por fila varíe dependiendo de la anchura de nuestra ventana del navegador, ya no valdría esta solución. Además si usamos la propiedad "display: inline-block", podemos alinear las cajas arriba, abajo, al centro , con tan solo cambiar la propiedad vertical-align. Si ponemos "vertical-align:top", tendremos esto:

Hacks para conseguir "display: inline-block" en internet explorer 6 y 7
Nuestros amigos Ie6 e Ie7, como siempre, mostrandonos su tecnología punta (recordemos que ésto es CSS 2.1), no implementan esta propiedad completamente.
De todas formas es muy sencillo hacerlo funcionar con un pequeño truco. En vez de usar "display: inline-block", tendríamos que ponerles "display: inline" y añadirles la propiedad "zoom:1"
div.block {
display: inline-block;
#display: inline;
_display: inline;
zoom: 1;
}
La "#" es un hack para que solo aplique esa propiedad IE7 y el "_" para IE6. La propiedad zoom solo la cojeran esos 2 navegadores, puesto que no es estándar, haciendo que el elemento se comporte como una caja.
Ver ejemplo en funcionamiento.

Comentarios