Con el auge de los dispositivos móviles, los diseños responsive se han convertido en indispensables para llegar a más usuarios. Esto incluye a los banners que ayudan a monetizar las webs mediante la visualización de anuncios.
En este tutorial explicaremos cómo crear bloques de anuncios en Doubleclick for Publishers, el servicio de Google para gestión de anuncios, que muestren anuncios de diversos tamaños dependiendo del tamaño del navegador en tiempo real.
1. Crear un bloque de anuncio (Ad unit)
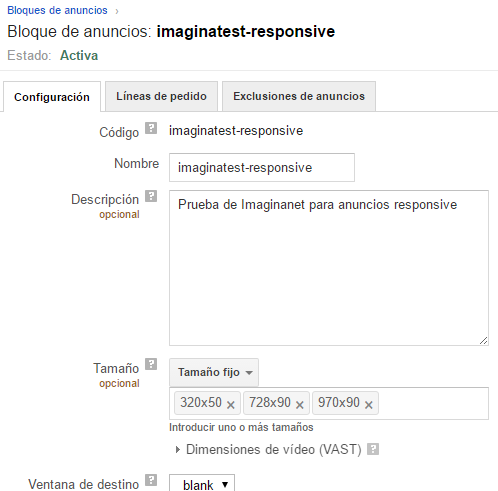
Para empezar hay que ir a Inventario -> Bloques de anuncios para crear el bloque que va a mostrar nuestro anuncio. Introduciremos la información que queramos y también definiremos en “Tamaño” los distintos tamaños que va a tener nuestro anuncio. En nuestro caso hemos definido los tamaños 320x50, 728x90 y 970x90

2. Crear una ubicación (Placement)
Las ubicaciones nos permiten agrupar varios bloques de anuncios para manejarlos como una sola entidad. Aunque en nuestro caso sólo vamos a tener un bloque lo crearemos para facilitar futuros cambios.
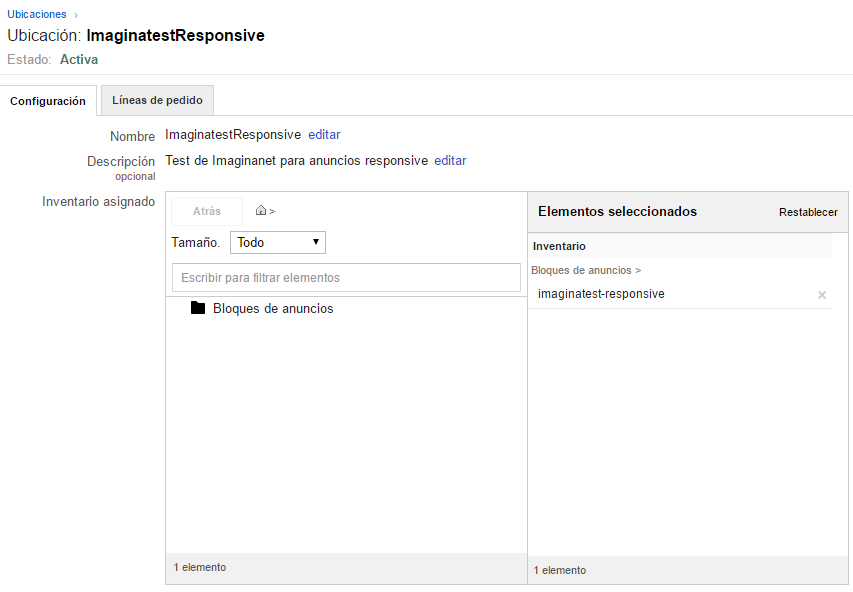
Para hacerlo hay que ir a Inventario -> Ubicaciones, crear una nueva ubicación y en el panel de “Inventario asignado” incluir el bloque de anuncio que hayamos creado en el paso 1.

3. Crear un pedido (Order)
Los pedidos en doubleclick están compuestos por una o varias líneas de pedido, estas líneas de pedido van a definir qué anuncios mandar a los bloques de anuncios o ubicaciones que creemos.
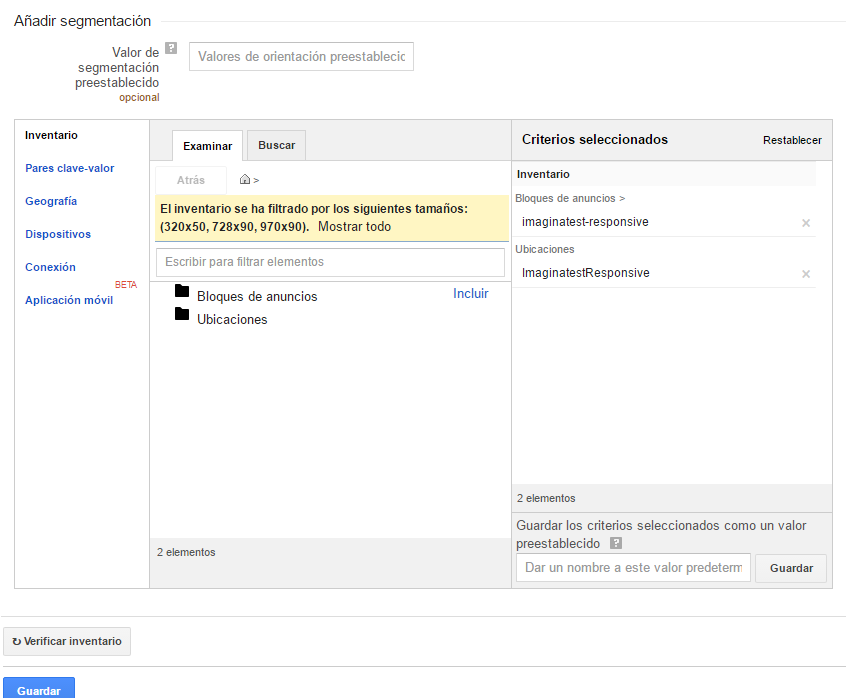
Para hacer el pedido iremos a Entrega -> Pedidos y haremos click en el botón de “Nuevo pedido”. Se nos abrirá un formulario en el que pondremos la información tanto del pedido como de la primera línea de pedido. Hay 2 campos importantes a definir:
-Tamaños: Definiremos los mismos tamaños que usamos para el bloque de anuncios del punto 1 (320x50, 728x90 y 970x90).
-Añadir segmentación: Incluiremos aquí el bloque de anuncios y/o la ubicación que hayamos creado.
4. Definir las creatividades del pedido (Creatives)
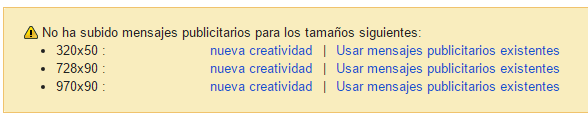
Una vez hayamos creado el pedido con su línea de pedido, nos saldrá un aviso por cada tamaño para que digamos qué creatividad asignarle.
Las creatividades son el contenido del anuncio, pueden ser imágenes, código html, flash, iframes… En nuestro caso vamos a poner simplemente imágenes.

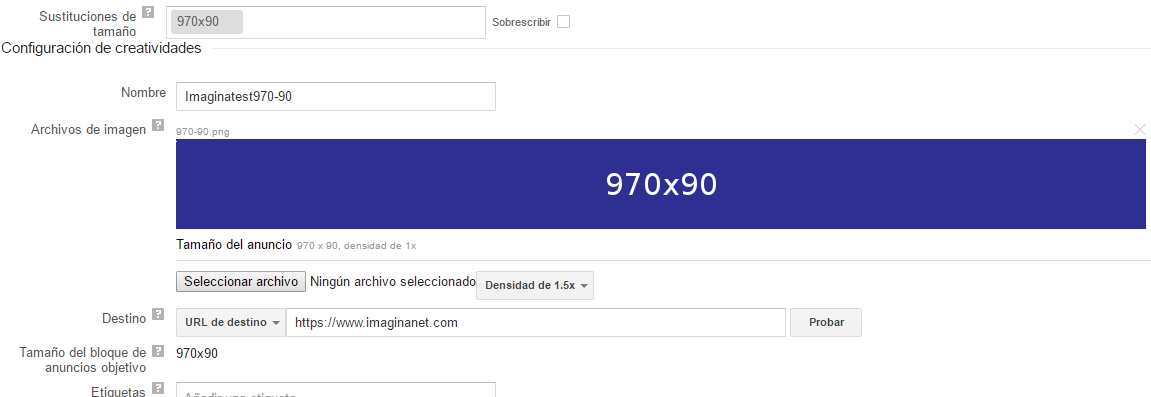
Para cada tamaño, haremos click en “nueva creatividad” y posteriormente en “Imagen”. En el formulario que aparecerá tendremos que seleccionar el tamaño (si venimos de la anterior pantalla vendrá ya seleccionada), subir la imagen y definir el enlace de destino.
Es importante destacar que si la imagen no tiene el tamaño necesario, no se podrá crear satisfactoriamente.
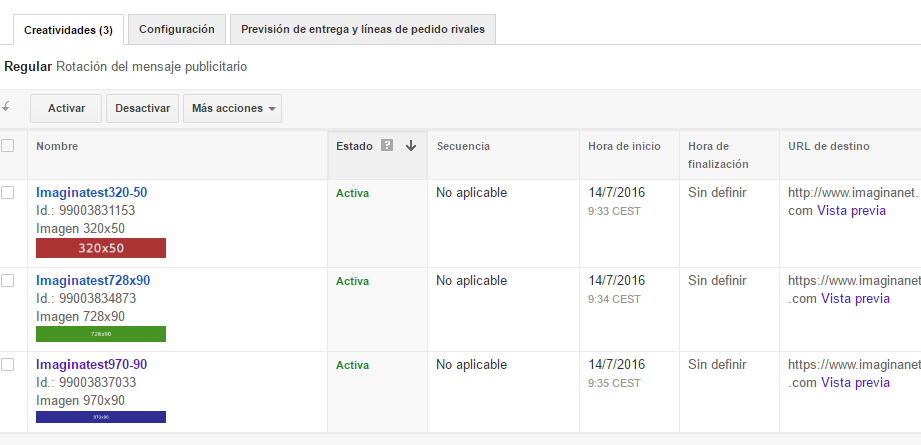
Finalmente tendremos los 3 banners para cada tamaño.

5. Obtener las etiquetas del bloque.
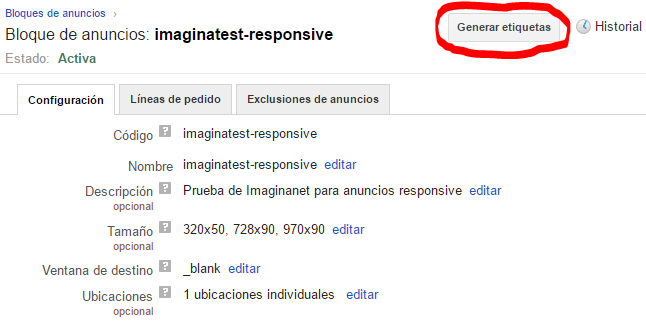
En este punto ya tenemos todos los elementos necesarios creados, a partir de ahora tendremos que trabajar con el código HTML y javascript por lo que primero necesitaremos el código del bloque. Para conseguirlo hay que ir a Inventario -> Bloques de anuncios y buscar nuestro bloque. Dentro de él hay que hacer click en “Generar etiquetas” en la parte superior derecha.

Nos saldrán dos códigos, uno para insertar dentro del bloque <head> y otro para insertar donde queramos tener el banner. Los copiamos y pegamos en los sitios indicados.
Código dentro del head:
googletag.cmd.push(function() {
googletag.defineSlot('/xxxxxxx/imaginatest-responsive', [[320, 50], [970, 90], [728, 90]], 'div-gpt-ad-xxxxxxxxxxxxx-0').addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
});
6. Indicar el rango de tamaños del banner.
En este punto vamos a conseguir que salgan distintos banners dependiendo del tamaño de la pantalla.
Para conseguirlo hay que editar el código que hemos insertado en el bloque <head>, nos quedará algo así:
googletag.cmd.push(function() {
var mapping = googletag.sizeMapping().
addSize([1024, 768], [970, 90]).
addSize([980, 690], [728, 90]).
addSize([0, 0], [320, 50]).
build();
googletag.defineSlot('/xxxxxxx/imaginatest-responsive', [[320, 50], [970, 90], [728, 90]], 'div-gpt-ad-xxxxxxxxxxxxx-0').defineSizeMapping(mapping).addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
});
A continuación explicamos los añadidos:
var mapping = googletag.sizeMapping().
addSize([1024, 768], [970, 90]).
addSize([980, 690], [728, 90]).
addSize([0, 0], [320, 50]).
build();
Se crean los rangos de tamaños y se asignan a la variable mapping, en este caso se está indicando lo siguiente:
-
Para tamaños superiores a 1024x768, se usa el banner de tamaño 970x90
-
Para tamaños superiores a 980x690, se usa el banner de tamaño 728x90
-
Para tamaños superiores a 0x0 (o lo que es lo mismo, el resto de tamaños), se usa el banner de tamaño 320x50
googletag.defineSlot('/xxxxxxx/imaginatest-responsive', [[320, 50], [970, 90], [728, 90]], 'div-gpt-ad-xxxxxxxxxxxxx-0').defineSizeMapping(mapping).addService(googletag.pubads());
Se añade a la línea defineSlot la llamada a la función defineSizeMapping, pasándole como parámetro la variable mapping que hemos creado antes. De esta forma indicamos que para este bloque, se va a tener en cuenta el rango de tamaños que se definió en la variable mapping.
7. Añadir responsividad dinámica.
Aunque en el punto 6 ya se ha conseguido que el bloque se adapte a los distintos tamaños de pantalla, sólo lo hace al cargar la página. En este punto haremos que los banners detecten cambios en el tamaño de la ventana o en la orientación de los dispositivos sin necesidad de recargar la página.
El código final es el siguiente:
googletag.cmd.push(function() {
var mapping = googletag.sizeMapping().
addSize([1024, 768], [970, 90]).
addSize([980, 690], [728, 90]).
addSize([0, 0], [320, 50]).
// Se adapta a los navegadores de cualquier tamaño inferior a 640 x 480
build();
window.BloqueImaginatest = googletag.defineSlot('/5187673/imaginatest-responsive', [[320, 50], [970, 90], [728, 90]], 'div-gpt-ad-1468480465773-0').defineSizeMapping(mapping).addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
var resizeTimer;
function resizer() {
googletag.pubads().refresh([window.BloqueImaginatest]);
}
window.addEventListener("resize", function(){
clearTimeout(resizeTimer);
resizeTimer = setTimeout(resizer, 250);
});
});
A continuación la explicación de cada añadido:
window.BloqueImaginatest = googletag.defineSlot('/5187673/imaginatest-responsive', [[320, 50], [970, 90], [728, 90]], 'div-gpt-ad-1468480465773-0').defineSizeMapping(mapping).addService(googletag.pubads());
El defineslot que hemos retocado antes, lo asignamos a una nueva variable window.BloqueImaginatest para poder referenciarlo más tarde.
function resizer() {
googletag.pubads().refresh([window.BloqueImaginatest]);
}
La función resizer va a actualizar el bloque de anuncios para cargar el anuncio correspondiente. Dentro de refresh() se indica en un array los bloques que queremos que se comprueben. En este caso solo es el bloque window.BloqueImaginatest, si tuviésemos varios sólo hay que separarlos por comas [window.BloqueImaginatest, window.BloquePruebas]
window.addEventListener("resize", function(){
clearTimeout(resizeTimer);
resizeTimer = setTimeout(resizer, 250);
});
Este bloque de código simplemente detecta los cambios en el tamaño de la pantalla y llama a la función resizer para recargar los banners.


Comentarios