La espera es normalmente una actividad enormemente desesperante: Es improductiva, aburrida, e incluso tensa.
Y así, si les preguntas a los usuarios si te van a esperar, muchos de ellos se negarán. De acuerdo con un estudio realizado por Forrester Research, casi la mitad de los usuarios confían en que un sitio se cargue en unos dos segundos. Si tarda más de tres, el 40% se irán.
Cabe entonces preguntarse si debes priorizar el tiempo de carga sobre todo lo demás. Si lo haces, tendrás que deshacerte de muchas de las características que enriquecen tu UX, como los gráficos interactivos o un vídeo o una imagen de alta resolución.
La solución: asegúrate de proporcionar diversión durante la espera. O por lo menos, hacer que la espera sea más eficiente, menos aburrida, y menos estresante. Te proponemos 5 consejos para conseguirlo.
1. Aporta comentarios estratégicos
Hay una razón por la que los niños preguntan ¿cuándo llegamos?, durante los viajes largos: es más difícil esperar cuando no sabes cuánto tiempo más estarás esperando.
Sabiendo eso, puedes tener la tentación de mostrar a los usuarios una barra de progreso cada vez que se produce una carga. Pero no lo hagas.
De acuerdo con el "rey de la usabilidad", Jakob Nielsen, hay tres plazos a tener en cuenta.
- Si la respuesta se produce en 0,1 segundos, los usuarios la perciben como "instantánea", lo que significa que no tienes que hacer nada más que mostrarles el resultado.
- Si la respuesta se produce durante el primer segundo, los usuarios notarán la demora. Sin embargo, la retroalimentación especial todavía no es necesaria.
- Si la respuesta tarda más de 10 segundos, pierdes la atención del usuario. Distráelos o diles cuánto tiempo va a tardar para que puedan comenzar con otra tarea.
Estos plazos son bastante conocidos. Sin embargo, ten en cuenta que hay una gran franja de tiempo entre 1 segundo y 10. ¿Qué hacer en caso de que la respuesta tarde 4 segundos? ¿Y si tarda 9?
Dos investigadores del Carnegie Mellon encontraron que mostrar a los usuarios una barra de progreso cuando la espera es menor de 5 segundos en realidad hace que se perciba como un tiempo mayor. Lo que ocurre es que una barra de progreso llama la atención sobre el tiempo de espera.
Por eso es recomendable usar barras de progreso solo para los tiempos de carga a partir de 5 segundos o más.
2. Cuantas más actualizaciones, mejor
Curiosamente, cuando se les da la posibilidad a los usuarios de elegir entre una larga fila rápida y una línea corta pero lenta, van a elegir la línea de tiempo larga. Nos gusta sentir que estamos progresando continuamente. Para probar esta teoría, pregúntate si prefieres conducir 30 kilómetros en un atasco o 100 kilómetros por una carretera desierta.
Y por eso las barras de progreso o símbolos de carga que con frecuencia "entran en pausa" no son tan deseables como los símbolos que se actualizan constantemente.
En el siguiente ejemplo de ChrisHarrison.net puedes comprobar un estudio de los efectos de cinco tipos de barras de progreso diferentes. En él se descubre que se puede aumentar la percepción del tiempo de carga en un 11% simplemente utilizando una barra que parpadea con una frecuencia cada vez mayor.
3. Utiliza la finalización temprana
Si vas mostrando la página en secciones, en lugar de todas a la vez cuando está completamente cargada, reducirás el tiempo de espera pasiva de tus usuarios (es decir, la cantidad de tiempo que están sentados sin nada que hacer).
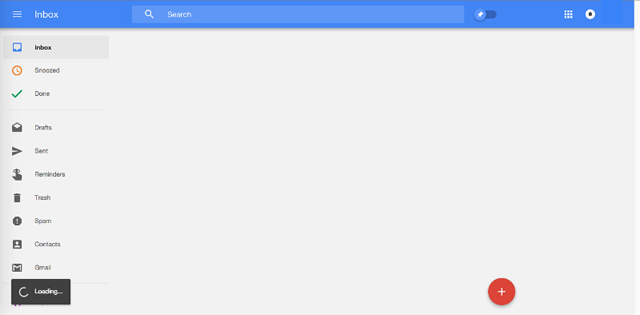
Google utiliza esta técnica con la Bandeja de entrada de su aplicación de correo electrónico. La estructura de la página aparece de inmediato: un segundo o dos más tarde, los mensajes van apareciendo, un segundo o dos después de eso, se muestran los chats Hangout de Google.

El usuario apenas se da cuenta de lo que falta, porque está demasiado ocupado mirando lo que ya está allí.
Esta estrategia también funciona con elementos más pequeños.
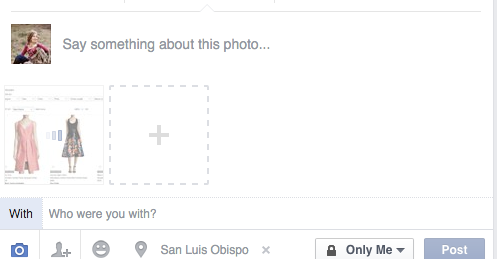
Al cargar los mensajes en Facebook, el proceso de carga se representa por un marco de imagen en gris (también llamado contenido de relleno). Este marco se sustituye por el archivo real una vez se completa el proceso.

Esta técnica reduce con eficacia a la mitad el tiempo de espera.
4. Haz que sea divertido
Aquí es donde tienes la oportunidad de romper las reglas. Cuanto más divertido o atractivo hagas el tiempo de espera, más distraído estará el usuario.
Puedes ver ejemplos de barras de progreso animadas en Pretty Loaded.

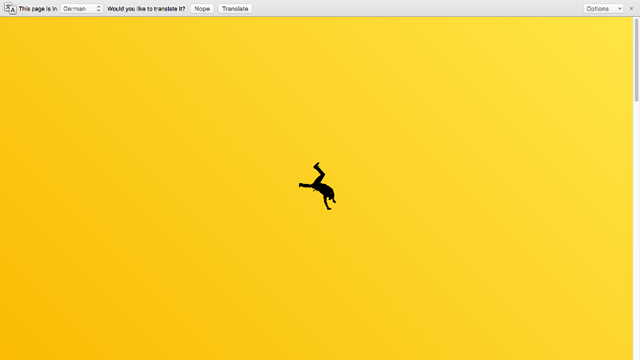
La pantalla de carga de Lordz Dance Academy es también un buen ejemplo. Tus ojos inmediatamente se sienten atraídos por la diminuta silueta bailando en el medio.

De hecho, sientes una pequeña decepción cuando la carga se realiza y pasa a la pantalla de inicio.
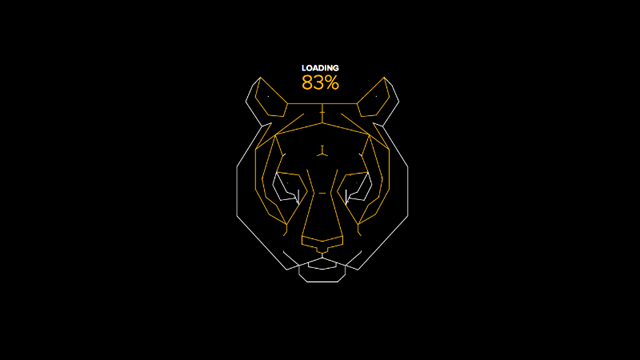
Run 4 Tiger, un proyecto del Fondo Mundial para la Naturaleza, también tiene una pantalla hipnotizante.
La cara de un tigre se esboza a la vez que el progreso de la carga. En el momento en que alcanza el 100%, surge el dibujo completo.

Estos ejemplos no sólo son hermosos, sino que también son relevantes. Al diseñar la carga de tu página es importante tener en cuenta la psicología del usuario y las mejores prácticas, pero si quieres que tu pantalla de carga sea única y especial, juega con tu marca o producto.
5. Integra la experiencia
Para hacer verdaderamente placentera la espera, haz que tu pantalla de carga "fluya" en el resto de tu aplicación. Esto significa que en lugar de dos experiencias independientes, hagas que el tiempo de carga y lo que viene después se sientan como una experiencia extendida.
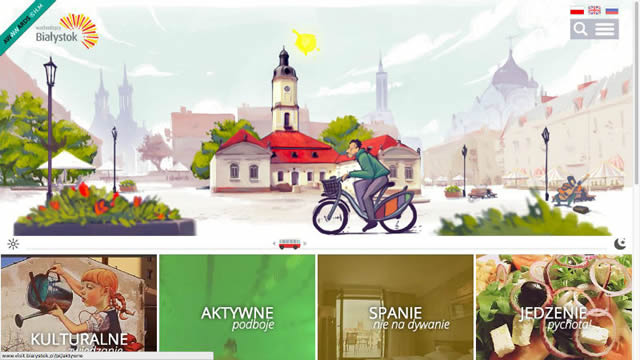
Como en esta página web de turismo de Bialystok, una ciudad en Polonia.
La pantalla de carga incorpora un porcentaje de carga (técnica del punto 2) y una ilustración de un hombre en una bicicleta pedaleando furiosamente (técnica del punto 4).

Cuando el sitio real aparece, se ve al mismo hombre de la bicicleta atravesando la pantalla.

Illusión, una revista de artes digitales, utiliza el mismo concepto básico.
Tiene un bajo contraste para la pantalla de carga estática ...

Que realiza una transición a una pantalla de alto contraste durante la carga.

A pesar de los diferentes efectos, la colocación, el tamaño y estilo del logotipo se mantienen constantes.
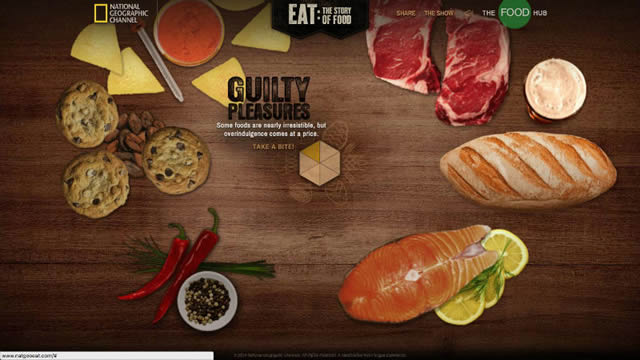
Puedes ver una tercera aplicación de la técnica de integración en la página web de National Geographic, EAT: The Story of Food.
Un pequeño objeto no identificado gira en el medio de una pantalla en negro.

Sin embargo, el objeto no desaparece cuando se carga el sitio web. Se revela como un "menú de navegación" innovador (en sentido literal y figurado).

Cada segmento representa un componente diferente de la dieta humana, como el azúcar, cereales, etc. Al hacer clic en uno de ellos, el mismo símbolo de carga se muestra en miniatura.



Comentarios