Como agencia de diseño y programación, prestamos mucha atención a las tendencias en el diseño, tanto web como gráfico. Hemos preparado este listado en el que enumeramos las que nos parecen más importantes para este año nuevo que entra hoy.
1. Usabilidad
En 2016, el diseño estará orientado al usuario en su conjunto. La experiencia del usuario (UX) será de hecho el objetivo. Nadie se va a preocupar por lo bonito de tu diseño, si éste no es usable. Será difícil que hagas crecer tu negocio si no tomas muy en cuenta la experiencia del usuario.
Los cambios de algoritmo de Google, los datos de comportamiento de los clientes ... todo apunta en la misma dirección, y es que tu sitio web tiene que cargar rápido y ser fácil de usar.
La velocidad de carga de la página es un grave problema en los sitios de comercio electrónico. Un solo segundo más en la carga de tu web puede suponer hasta un 27% de ventas no realizadas. Así, aunque que todo el mundo quiere un sitio bien diseñado, seguro que prefiere un sitio que cargue rápido.
2. Diseño Responsive
Sabemos que un sitio web ya no es una opción. Hoy en día, el móvil es ya la primera pantalla. Cuando se trata de ranking, Google literalmente hunde los sitios que no ofrecen una experiencia móvil (sus últimas directrices de calidad de la búsqueda para evaluadores lo dicen).
La usabilidad es muy importante en todas las plataformas. Y puesto que el móvil es ahora la primera pantalla, la experiencia del usuario en los teléfonos móviles es clave. Un buen diseño Responsive tendrá una usabilidad perfecta en las pantallas de los móviles.
Como regla general, si los usuarios no pueden disfrutar de tu página web completa mientras la consultan con sus dispositivos móviles, entonces debes revisar todo tu sitio web.
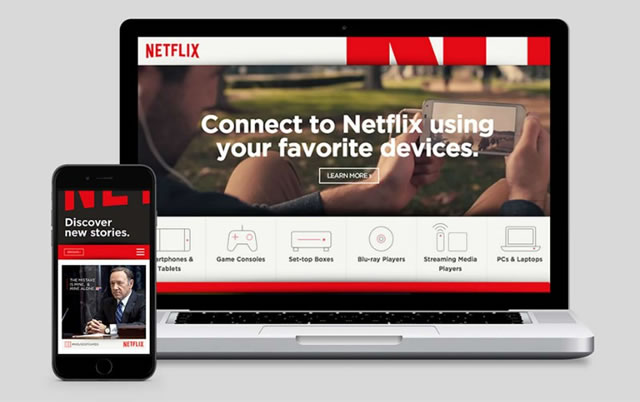
En 2016, todo el diseño gráfico tendrán que cumplir con las reglas del diseño Responsive y por lo tanto llegará a logos, banners, … y casi cualquier pieza de contenido visual que te puedas imaginar.
El mejor ejemplo de esto es el reciente rediseño de la marca Netflix. Han dado a conocer una nueva identidad visual, rebranding de su logotipo y todos los materiales gráficos, pero lo han hecho siguiendo los principios del diseño Responsive.

3. Diseño web inspirado en las aplicaciones
No es sorprendente que la gente este cada vez más acostumbrada a experiencias de navegación más rápida en aplicaciones nativas. Hace tiempo que los diseñadores han propuesto que los sitios web deben aprender del diseño de las aplicaciones (velocidad, cero distracciones, experiencia del usuario a medida).
Ahora, los vendedores están ganando terreno en esta tendencia. Después de un tiempo en el que las zonas con login han sido mal vistas, más páginas van a traerlas de vuelta, ya sea para agregar funcionalidades similares a las de las aplicaciones, o para añadir un nivel de 'exclusividad' ya que la web se está convirtiendo cada vez en un lugar más saturado.
Retira toda la información no esencial y deja al usuario interactuar con tu contenido lo más rápido que pueda.
4. Menús inteligentes
Las navegaciones ocultas que aparecen de la nada en función de las acciones del usuario pronto serán la norma. Una vez más el concepto clave aquí es que a los usuarios no hay que distraerlos de lo que es realmente importante en un momento dado.
Incluso si no podemos verlo en el momento, la experiencia nos dice que hay un menú en cada página web. Así que no hay que preocuparse, sólo aparecerá cuando lo necesitemos.
Los expertos predicen que los menús inteligentes/ocultos serán sensibles al scroll direccional múltiple. Como se trata de una nueva tendencia en evolución no existe una norma clara, sino una variedad de formas y maneras.
Designmodo ha creado una lista completa de sitios web de primera categoría con menús ocultos, por lo que tendrás que elegir.
5. Módulos y texto modular
A nadie le gusta leer un texto terriblemente largo ¿correcto?
El primer truco para textos largos en la web fue tratar de escribir en párrafos. Pero más tarde el diseño vino al rescate para ofrecer un enfoque modular en el diseño de una página web.
El diseño modular es una técnica en la que todo se construye a partir de un patrón de rejilla de bloques. Pero esto no significa que tenga que ser un patrón aburrido, como un tablero de ajedrez. De hecho, puede significar exactamente lo contrario.
Al igual que la lectura de una revista, un sitio web es sin duda más divertido de leer cuando nuestros ojos pueden saltar de un módulo a otro.
6. Modular y scroll infinito
¿Cuál es el último movimiento en la tendencia modular? Scroll modular. Esto significa que cada módulo en un sitio web pueden desplazarse por sí mismo, independientemente de los otros módulos.
¿Suena demasiado complicado de manejar? Realmente no lo es. De hecho, es posible que ya lo hayas visto (aunque a veces es difícil darse cuenta) en sitios con una barra lateral que no se desplaza a la misma velocidad que la página principal.
Pero se trata de mejorar. Por ejemplo una página web dividida en dos columnas con desplazamiento independiente, como se puede ver aquí.
Todo comenzó con el scroll infinito. Una tendencia que puedes haber notado en 2015. Algunos de los sitios más populares en el mundo de hoy, como Pinterest, Twitter o Facebook ya lo usan, así que ¿por qué no deberíamos usarlo todo el mundo?
El scroll infinito y el modular se basan en la misma premisa: el scroll hacia abajo es más fácil y más rápido que hacer clic y no interrumpe la experiencia del usuario al detener y cargar otra página.
Cuando el contenido es el adecuado para la audiencia, el scroll infinito puede convertirse en extremadamente adictivo.
El porcentaje de abandonos de Time.com cayó 15 puntos porcentuales después de que adoptaron el scroll infinit0 (fuente).
7. Material Design
El Diseño de materiales ha aparecido en este tipo de listas y predicciones desde 2013, pero no fue ampliamente adoptada hasta 2015.
Pero si piensas que el 2015 ha sido el año del Material Design te equivocas. Material Design se adoptará masivamente como una tendencia en 2016, y lo podrás encontrar en sitios web, aplicaciones, obras de arte, etc. Va a ser el año del dominio del diseño de materiales.
Lo que significa que Google ha ganado una gran batalla frente a Apple.
8. Diseño flat
A pesar de que el diseño de materiales llegó a solucionar algunos de los problemas de usabilidad del diseño flat, eso no significa que esté muerto. De hecho, el diseño flat va a ser aún más popular durante 2016.
Con grandes marcas que han adoptado el diseño flat en los últimos años, las audiencias masivas son cada vez más conscientes del hecho de que menos es mejor cuando se trata de estilo visual.

Y además, en el diseño web el flat tiene otra ventaja UX: los archivos de imagen pesan menos y no añaden una carga innecesaria para el tiempo de carga de página.
Al mismo tiempo, los diseñadores irán adoptando el Flat 2.0 (una evolución del diseño flat que incorpora algunos efectos tridimensionales para que sea más fácil de usar).
9. Storytelling
¿Has oído hablar del refrán de una imagen vale más que mil palabras? Así que ya sabes por qué lo visual funcionará mucho mejor que sólo texto para hacer que tu historia luzca verdadera y viva.
Algunos datos:
- 100 millones de personas en todo el mundo ven al menos un video al día.
- Los visitantes de un sitio web son un 64% más propensos a hacer una compra después de ver un vídeo.
- El 80% de los espectadores recuerdan un anuncio de vídeo hasta 30 días después de haberlo visto.
- El 92% de los usuarios que ven un vídeo en dispositivos móviles comparten el contenido con otros usuarios.
- Los seres humanos procesan elementos visuales 60.000 veces más rápido que la lectura de palabras. (Fuente)
10. Infografía
¿Conoces una manera mejor de transmitir historias o información que con una buena infografía?
Hay una razón por la que las infografías han sido una tendencia de moda en casi cualquier canal digital de marketing: medios sociales, SEO, marketing de contenidos ... a todo el mundo le gusta a una buena infografía y, sobre todo, ofrecen resultados: las infografías se comparten 3 veces más que cualquier otro tipo de contenido visual.
Es hora de mezclar las capacidades del storytelling con la infografía, y con el profundo conocimiento de las visualizaciones de datos. ¿Infografía y Big Data juntos? Por supuesto.
11. Tipografía
Una cosa que una buena infografía tiene casi siempre es una o dos fuentes artísticas.
La tipografía puede convertirse en un elemento clave en los esfuerzos de branding, las audiencias generales se están acostumbrando a ver tipografías artísticas por todas partes.
La tipografía es un lenguaje en sí mismo. Hace unos años, sólo los diseñadores gráficos eran capaces de hablar y entender ese idioma. Hoy en día, cada vez más personas están teniendo acceso a ellas, gracias a la gama más amplia de fuentes web disponibles.
Una vez más, otro éxito para Google, ya que Google Fonts es una de las razones por la que cada vez más personas han abandonado la fuente Arial.
12. Modern retro
Lo que comenzó como una tendencia en el diseño de logotipos, ya está impregnando a todos los demás aspectos de la web y el diseño gráfico.
Pero hay una diferencia sutil en lo que retro significará en el futuro. El Retro Antiguo se refiere a principios del siglo 20, hasta los años 60. El Retro Moderno se refiere a los primeros días de la era de la informática: videojuegos vintage, arte del pixel, grandes teléfonos celulares, Tron, MacGyver.
13. Los colores Rich
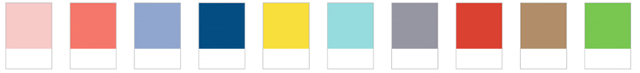
Cuando se trata de la elección de los colores, los 80 mandarán. Prepárate para un mundo de pasteles brillantes, colores llamativos.
El Top10 de los colores de primavera en 2016 según Pantone tendrá este aspecto:

14. Grids y formas geométricas
Como hemos comentado en la tendencia 5, el diseño de páginas web basado en una rejilla estará muy presente en 2016. Tanto es así, que el diseño de rejilla está a punto de convertirse en una especificación en el lenguaje CSS.
Pero las Grids no sólo dominarán el diseño web. Lo mismo puede decirse de cualquier obra gráfica, y esta tendencia también impregna a otra cosa que está sucediendo: formas geométricas y patrones.
Esto no es sorprendente, ya que el diseño moderno y minimalista se inspira en el Swiss Style. Uno de los principios fundamentales de Swiss Design es que todo debe ser planificado en un sistema de rejilla.
Pinterest y otras web basadas en el diseño de tarjeta han allanado el camino, y ahora todo el mundo está siguiendo la tendencia.
Pero cada tendencia tiene su otra cara, y los expertos también predicen que, como respuesta a las formas geométricas, habrá un aumento de formas libres.
15. No a la foto de Stock Photo
2015 ha sido el año en el que una gran cantidad de sitios gratuitos y libres han tratado de hacer que la obtención de imágenes de calidad sea más accesible para cualquier persona. Pero esto ha conllevado que todo el mundo ha acabado utilizando las mismas fotos, y las encuentras en todas partes, una y otra vez.
¿Por qué utilizar fotografías de stock? Tienes muchas alternativas. Utiliza imágenes hechas a medida para tu sitio web, ya sea por ti mismo o por un profesional.
O mejor aún, ¿qué pasa con el vídeo?
16. Video y GIFs
Probablemente has visto todos esos sitios web interesantes con vídeos de fondo. Por supuesto, la mayoría de ellos llevan mucho tiempo en cargarse, pero eso va a cambiar una vez que la gente entienda que tiene que comprimir el video lo más posible (10 directrices para hacer videos impresionantes de fondo).


Comentarios